Výukový program pre pavučiny
Práca s programom Adobe Illustrator môže byť taká zábavná s toľkými užitočnými nástrojmi, s ktorými sa môžete pohrať pri navrhovaní niečoho tak jednoduchého, ako je pavučina. Navrhovanie pavučiny by pre vás mohlo vyzerať ako náročná úloha, pri toľkých okrajoch a krivkách by ste mohli byť zmätení, ktorý nástroj by bol najjednoduchšou cestou von. Zatiaľ čo existuje pero, pomocou ktorého môžete manuálne kresliť web, alebo môžete pomocou nástroja na tvary a niekoľkých efektov vytvoriť pavučinu s ľahkosťou. Postupujte podľa pokynov uvedených nižšie a vytvorte si pavučinu krásneho vzhľadu, ktorú môžete použiť na výrobu ľubovoľných návrhov.
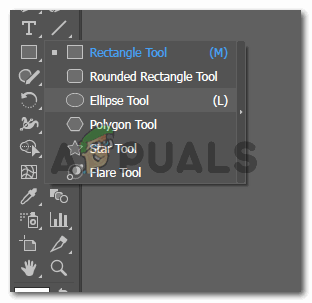
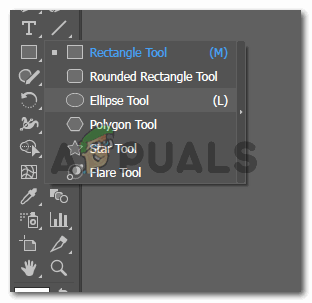
- Po otvorení aplikácie Adobe Illustrator na prázdnom kresliacom plátne musíte vybrať nástroj na tvarovanie z bočného panela pre nástroje v aplikácii Illustrator. Nástroj na tvar má predvolene obdĺžnikový tvar, ale ak naň kliknete pravým tlačidlom myši, zobrazia sa všetky možnosti tvarov, z ktorých si môžete vybrať. Zo zoznamu vyberte aj elipsy. Ak chcete vytvoriť pavučinu, potrebujete viac ako jeden kruh.

Nástroj na tvarovanie
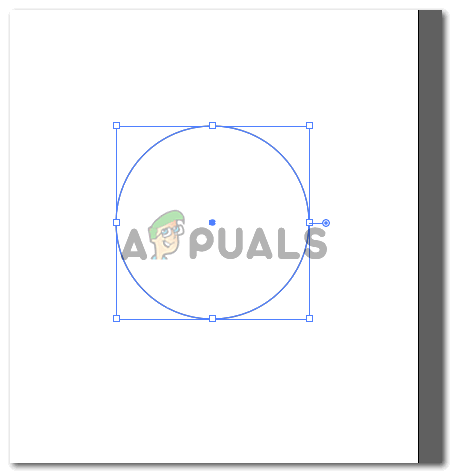
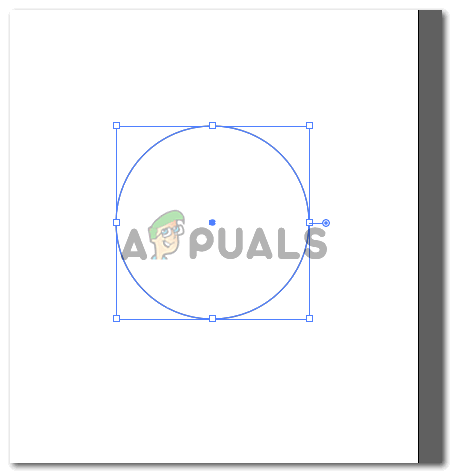
- Nakreslite kruh pomocou nástroja elipsy, ktorý ste práve vybrali. Na to si nechajte iba farbu obrysu. Pretože vyrábame web, nemusíte mať farbu výplne. Farbu webu môžete kedykoľvek zmeniť v závislosti na vašej kreativite a dizajne. To znamená, že prvý kruh bude mať väčšiu veľkosť ako ostatné kruhy, ktoré vytvoríme.

Pomocou nástroja elipsy vytvorte kruh
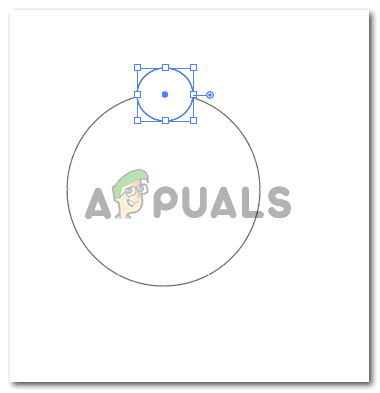
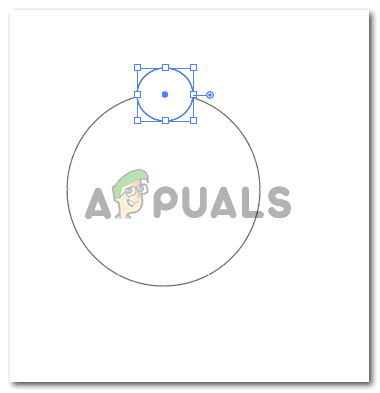
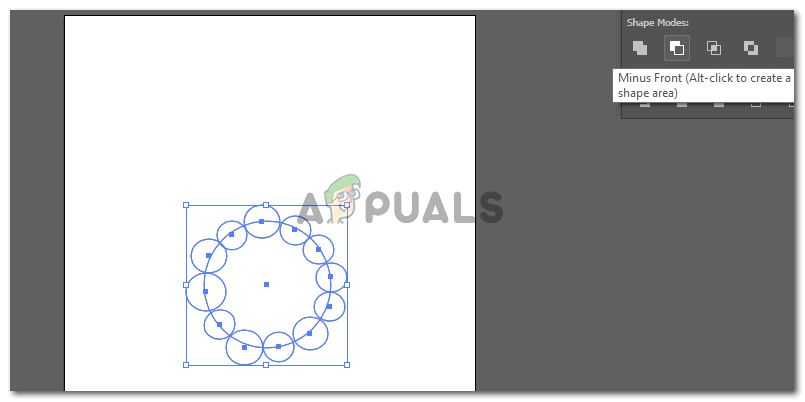
- Teraz začnite vytvárať malé kruhy na línii prvého kruhu. Počet týchto malých kruhov by mal byť párny, aby bolo rozdelenie webu vyvážené. Pre svoju pavučinu som teda nakreslil 12 malých kruhov a upravil tvar podľa priestoru. Niektoré kruhy môžete tiež trochu zmenšiť v porovnaní s ostatnými, aby ste tak dostali trochu rozmanitosti.

Robte menšie kruhy
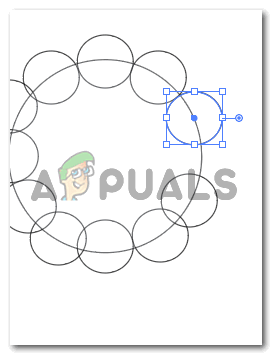
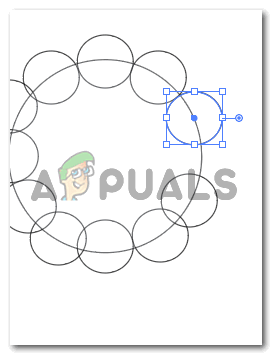
Ďalšia vec, ktorú musíte venovať pozornosť, je to, že malé kruhy sú dokonale zarovnané s veľkým kruhom. To znamená, že stred malého kruhu by mal ležať na línii veľkého kruhu. A po druhé, malé kruhy by nemali mať medzi sebou priestor. Mali by byť tesne umiestnené a nemali by sa prekrývať.

Upravte ich na línii pre väčší kruh
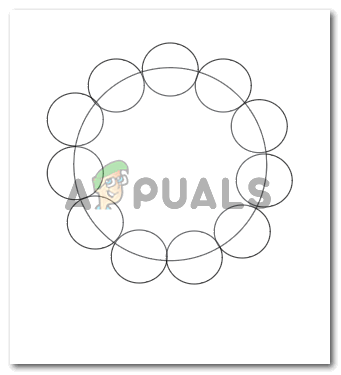
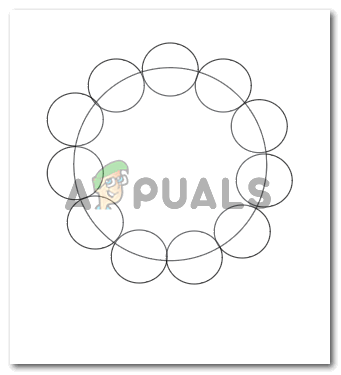
Teraz, keď som dokončil úpravy kruhov, takto vyzerá môj úplný tvar.

Nerobte prekrývanie menších kruhov
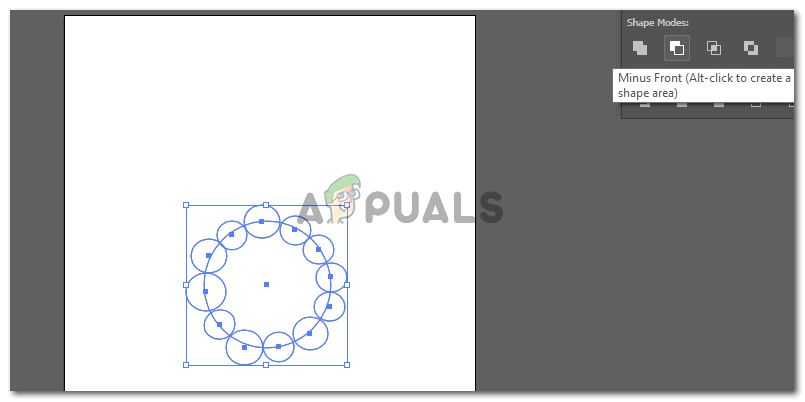
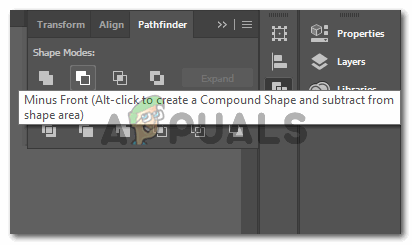
- Dokončenie vyššie uvedených krokov je trochu únavné, pretože si musíte byť tak istí líniami, stredom a priestorom. Ďalšie kroky na vytvorenie pavučiny sú celkom jednoduché a nevyžadujú od vás veľa. Teraz vyberte všetky kruhy, ktoré ste nakreslili. A z nástroja na hľadanie cesty vpravo, musíte kliknúť na druhú možnosť, ktorá hovorí „Mínus predok“

Vybrať všetko

Pathfinder

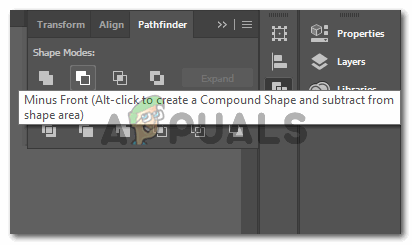
Mínus predok
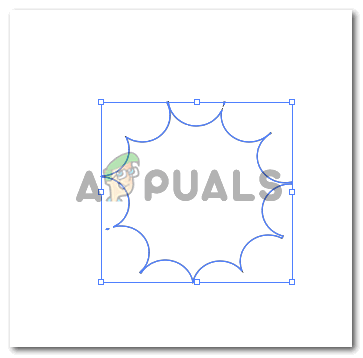
Týmto odstránite časť malých kruhov z veľkého kruhu a vytvoríte tak obrys vhodný pre web, ktorý vytvárame. V okamihu, keď vstúpite na kartu „Mínus predok“, malé krúžky zmiznú a váš tvar bude teraz vyzerať asi takto.

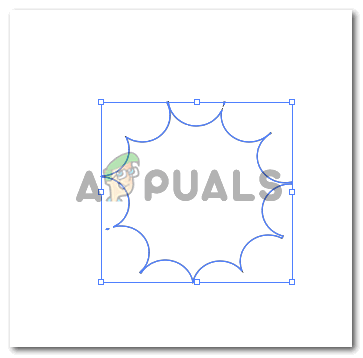
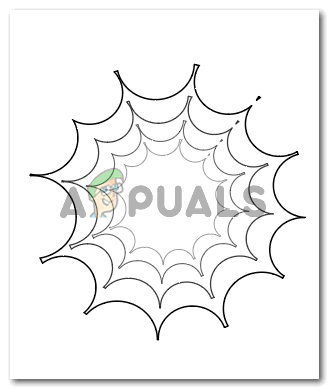
Bola vytvorená prvá vrstva pre pavučinu
Toto je vaša prvá vrstva webu.
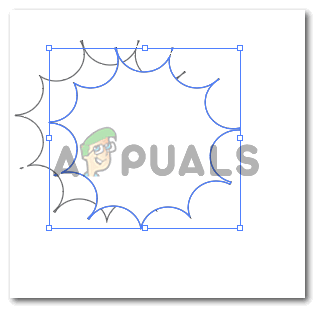
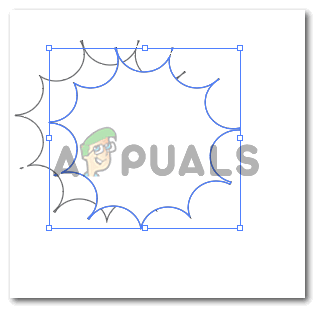
- Nasledujúcich pár krokov môžete podniknúť dvoma spôsobmi. Môžete buď skopírovať prvú vrstvu webu, ktorú sme vytvorili, a zmeniť tvar manuálne zmenšením veľkosti a nastavením uhla podľa vonkajšej vrstvy, ako je to znázornené na obrázku nižšie.

kopírovať tvar
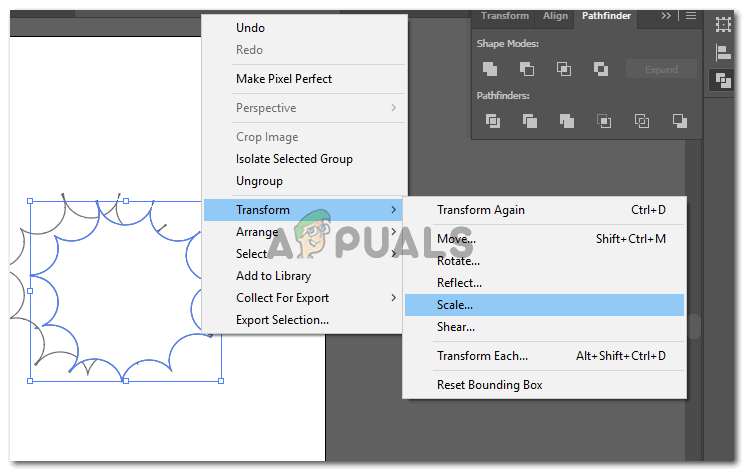
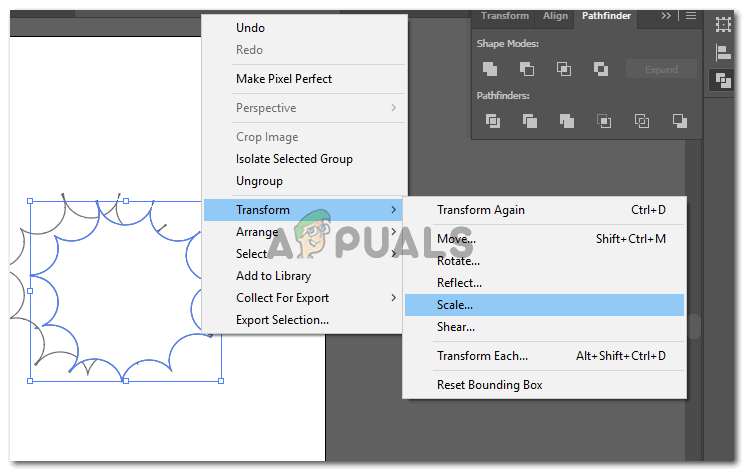
Alebo môžete kliknúť priamo na tvar, ktorý sme vytvorili, kliknúť na „Transformovať“, ktorá nám ukáže viac možností pre tvar, a kliknúť na Mierka.

Alebo to zmenšite
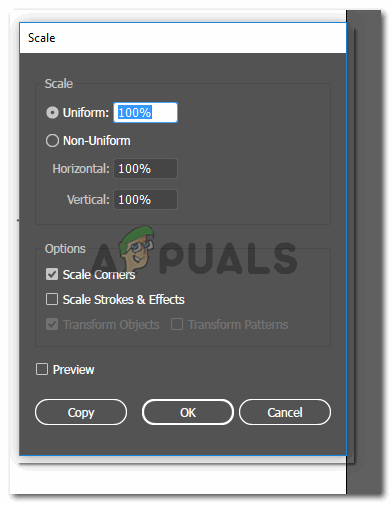
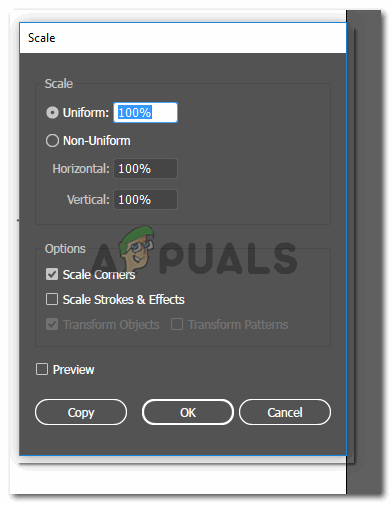
Otvorí sa nám dialógové okno, kde môžeme vykonať niekoľko nastavení pre efekt „mierky“, ktorý chceme dať tvaru.

Dialógové okno pre mierku
Tu v percentách pre rovnomerné zväčšenie obrázku zvýšite percento. A pri menšej veľkosti percento znížite. Aby som vytvoril väčšiu kópiu vrstvy, napísal som do priestoru pre Uniform 130%. A pre menšiu webovú vrstvu som napísal 70%. Tieto čísla môžete kedykoľvek zmeniť podľa svojich požiadaviek na tvar.

Vrstvy pre pavučinu
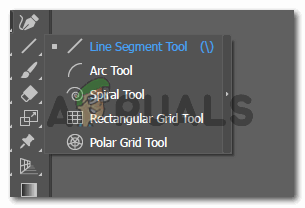
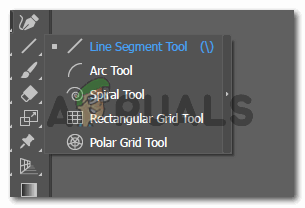
- Ak chcete vytvoriť sekcie webu, vyberte nástroj čiary z ľavého panela nástrojov.

Nástroj na segmentovanie riadkov
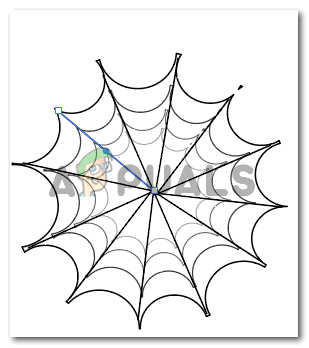
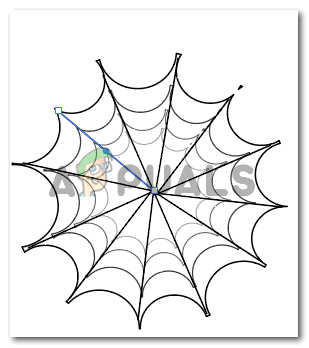
Ak chcete vytvoriť centrum pre web. Vytvoril som jednu dlhú čiaru z jedného rohu do druhého protiľahlého rohu. A pre ostatné rohy som nakreslil iba pol čiary z jedného rohu do stredu, aby sa stred javil ako dokonalý.

Pavučina bola dokončená
Váš pavučinový web je pripravený na použitie.