Ak sa v modernom svete pozrieme okolo seba, uvidíme, že všetko, čo obsahuje elektroniku, je do istej miery automatizované. Najnovšie automatizačné techniky prijíma niekoľko ľudí v domácnostiach. V tejto modernej dobe by sa ľudia mali rozhodnúť pre najnovšie automatizačné techniky, aby si uľahčili život. Normálne sa v našich domovoch obraciame ZAP , VYPNUTÉ a nastaviť teplotu ručne v našich klimatizáciách. V súčasnosti je možné jediný komponent ako reléový modul použiť na riadenie rôznych elektronických parametrov domu, napríklad prepínanie domácich spotrebičov, sledovanie bezpečnostných alarmov, automatizáciu garážových brán atď. V tomto článku vyvinieme systém, ktorý vám umožní ovládať klimatizáciu pomocou mobilnej aplikácie namiesto jej diaľkového ovládača. Pretože mobilný telefón s Androidom je medzi ľuďmi najbežnejší, tak je najlepšou voľbou na ovládanie našej klimatizácie aplikácia pre Android.

Ovládanie klimatizácie
Ako nastaviť všetky potrebné periférie s ESP32?
Aby bolo možné vytvoriť akýkoľvek projekt, musí človek vedieť, aké sú základné komponenty, ktoré bude potrebné na jeho dokončenie. Vynikajúcim prístupom pred zahájením práce je teda vytvorenie kompletného zoznamu všetkých komponentov, aby ste ušetrili čas a zabránili možnosti zaseknutia sa uprostred projektu. Kompletný zoznam všetkých komponentov, ktoré sú ľahko dostupné na trhu, je uvedený nižšie. Po usporiadaní hardvérových komponentov navrhneme našu vlastnú aplikáciu pre Android na ovládanie našej klimatizácie:
Krok 1: Použité komponenty (hardvér)
- ESP32
- Modul displeja MakerFocus I2C OLED
- Odpor závislý od svetla
- Tlačidlový spínač
- IR prijímač
- 1K ohmový rezistor (x4)
- Tranzistor NP 338 BC
- Prepojovacie káble
- TSOP prijímač
- Nepál
- Nabíjačka pre Android
Krok 2: Použité komponenty (softvér)
Ako budeme robiť bezdrôtový prepínač , budeme potrebovať tlačidlo na jeho zapnutie a vypnutie. Na ovládanie tohto tlačidla chceme použiť mobilný telefón, takže na to budeme musieť vyvinúť aplikáciu. Najpohodlnejšou aplikáciou je aplikácia pre Android. Na pripojenie k tejto aplikácii si musíme nainštalovať tento softvér. Oba z nich sú uvedené nižšie:
- Android Studio
- JAVA JDK
Krok 3: Inštalácia Android Studio
Pred inštaláciou Android Studio , najskôr nainštalujeme JAVA JDK. Ak ho chcete nainštalovať, kliknite na ikonu exe spis ktoré ste si stiahli z vyššie uvedeného odkazu, a kliknite na tlačidlo Ďalej, kým sa úspešne nenainštaluje. Teraz vykonajte nasledujúce kroky, aby váš príkazový riadok rozpoznal java ako externý alebo interný príkaz.
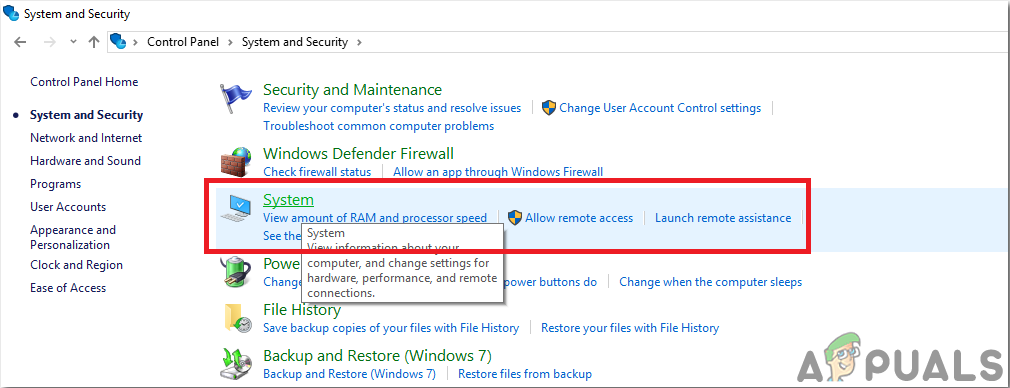
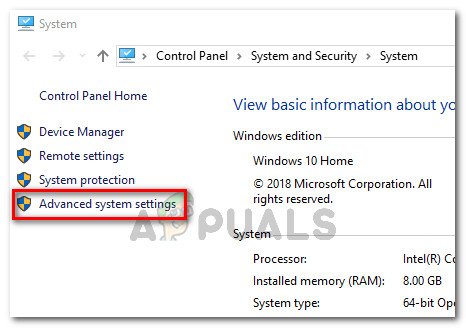
- Otvorené Ovládací panel a kliknite na Systém a bezpečnosť .
- Kliknite na Systém.

Systém
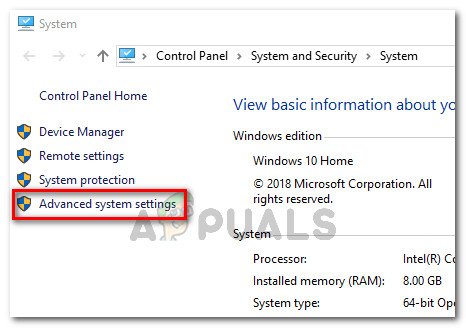
- Kliknite na Pokročilé nastavenie systému a potom kliknite na Environmentálne premenné.

Rozšírené nastavenia systému
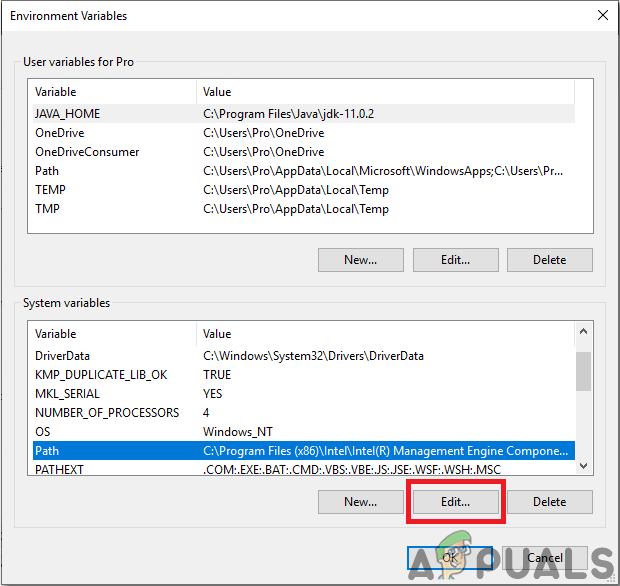
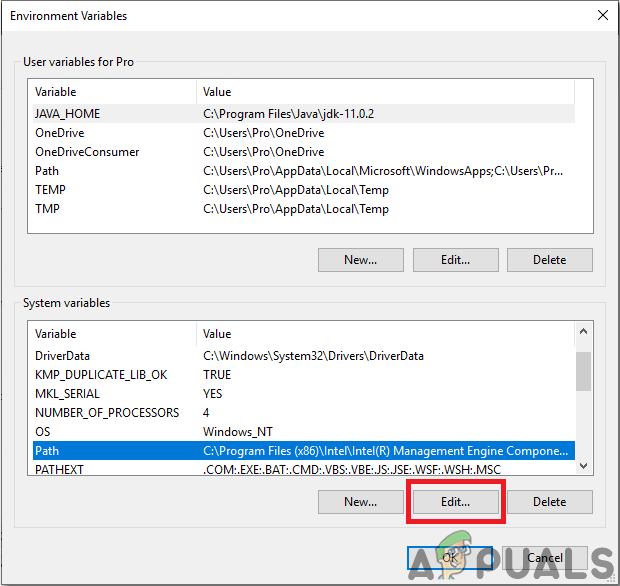
- V časti Systémová premenná kliknite na cestu a potom na položku Upraviť. Nový Upraviť premennú prostredia Zobrazí sa pole.

Upraviť cestu
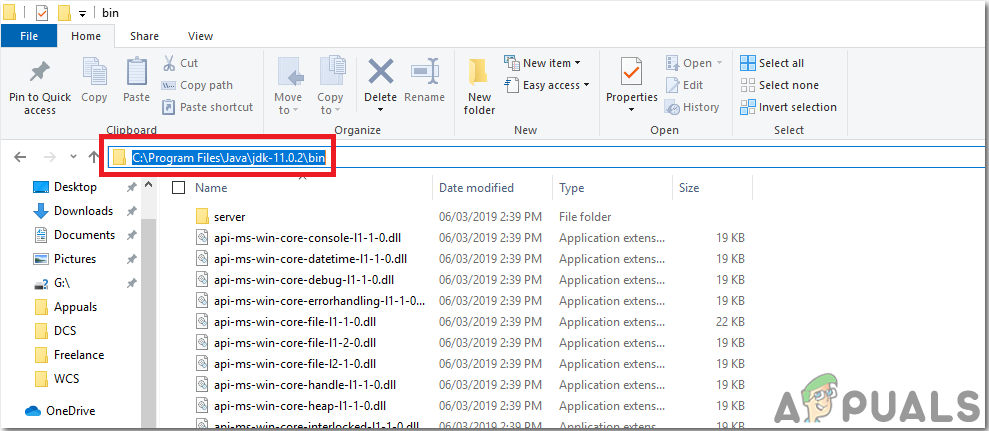
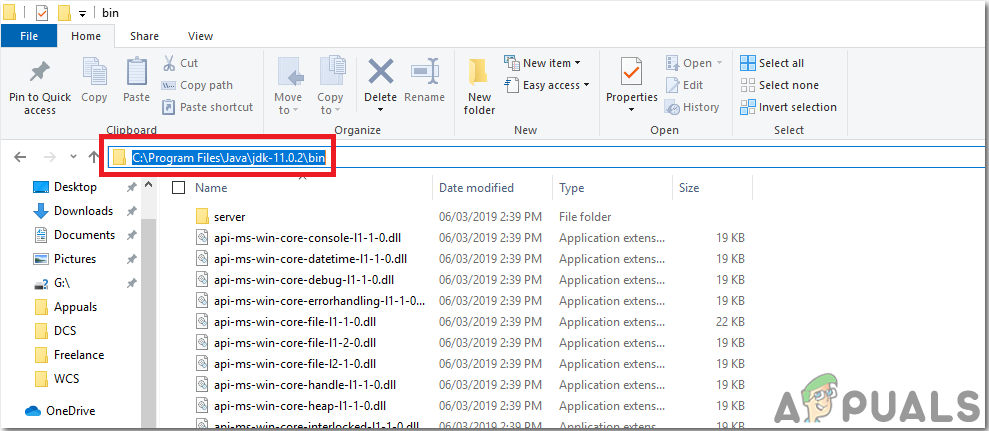
- Teraz choď na C: Program Files Java vo vašom PC. Otvorte priečinok JDK, kliknite na priečinok bin a potom skopírujte cestu k tomuto priečinku.

Cesta priečinka Bin
- Teraz choďte do poľa Upraviť premennú prostredia a kliknite na nové, aby ste vytvorili novú premennú. Vložte cestu, ktorú ste skopírovali v predchádzajúcom kroku, do novej premennej a uložte ju.
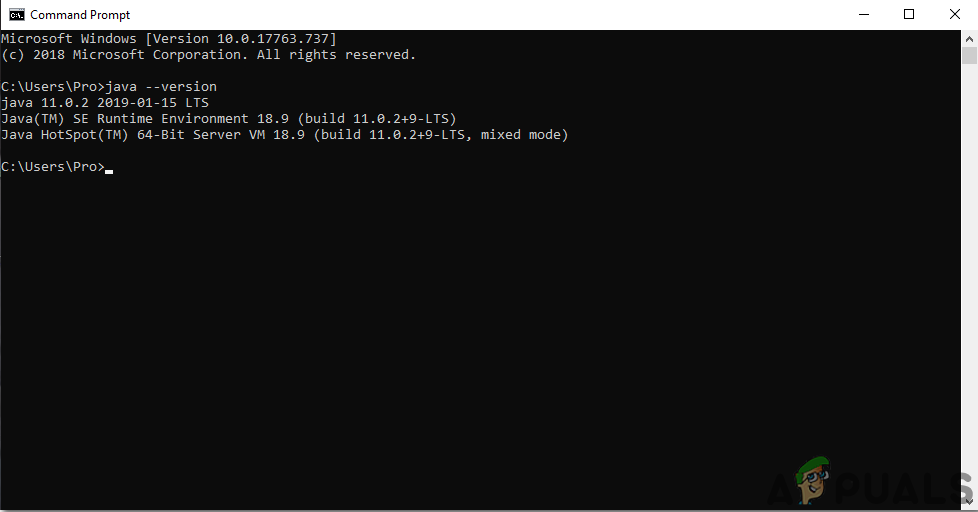
- Teraz potvrďte, ak je úplne nainštalovaný, otvorte príkazový riadok a zadajte java –verzia.

Verzia JAVA
Teraz, keď ste vo svojom počítači úspešne nainštalovali program Java JDK. Poďme si teraz nainštalovať Android Studio do vášho počítača. Inštalácia tohto softvéru je veľmi jednoduchá. Stiahnutý súbor musíte otvoriť a klikať na tlačidlo Ďalej, kým nebude softvér úplne nainštalovaný.
Krok 4: Pripojenie k Firebase
Teraz, keď sme nainštalovali Android Studio, spustíme ho a vytvoríme nový projekt na jeho pripojenie k firebase. Postupujte podľa nasledujúcich krokov.
- Spustite Android Studio a vytvorte nový projekt kliknutím na ikonu Prázdna aktivita .
- Teraz pomenujte svoj projekt ako computerSwitc, vyberte Kotlin ako jazyk a vyberte minimálnu úroveň API podľa vášho mobilného telefónu.
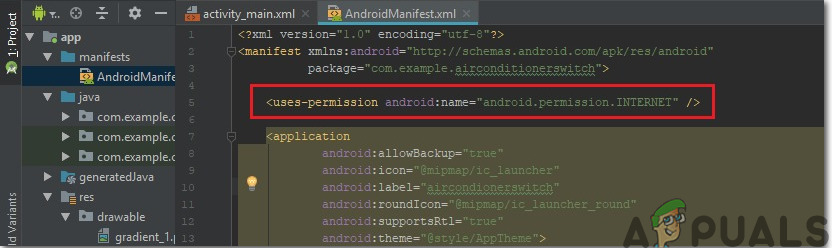
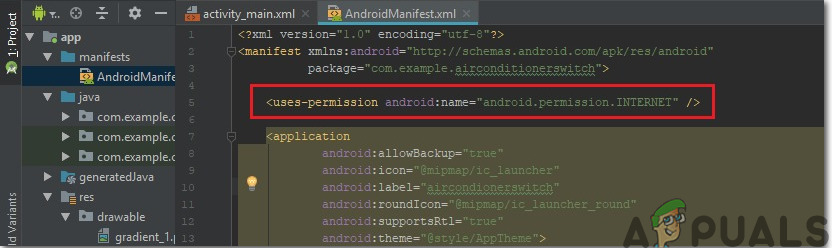
- Pretože budeme ovládať kolíky malinovej pí pomocou internetu. V našej aplikácii nastavíme povolenie na prístup k miestnej sieti Wi-Fi. Ak to chcete urobiť, choďte na aplikácia> manifesty> AndroidManifest.xml a pridajte nasledujúci príkaz.

Povolenie na internet
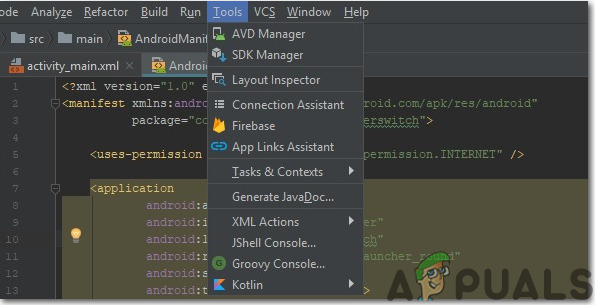
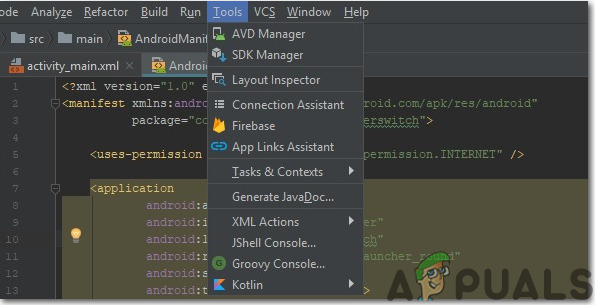
- Teraz kliknite na n Náradie. Zobrazí sa rozbaľovacia ponuka, z ktorej vyberte Firebase.

Pripojenie k platforme Firebase
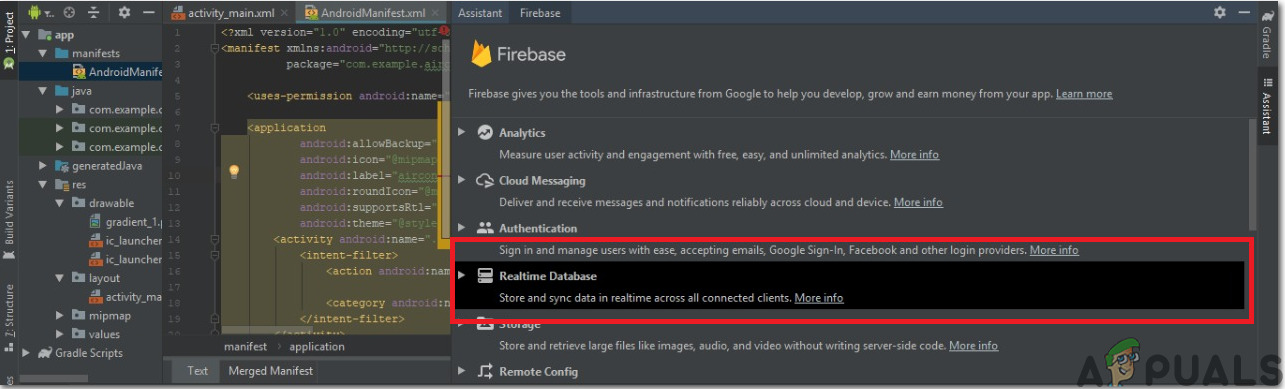
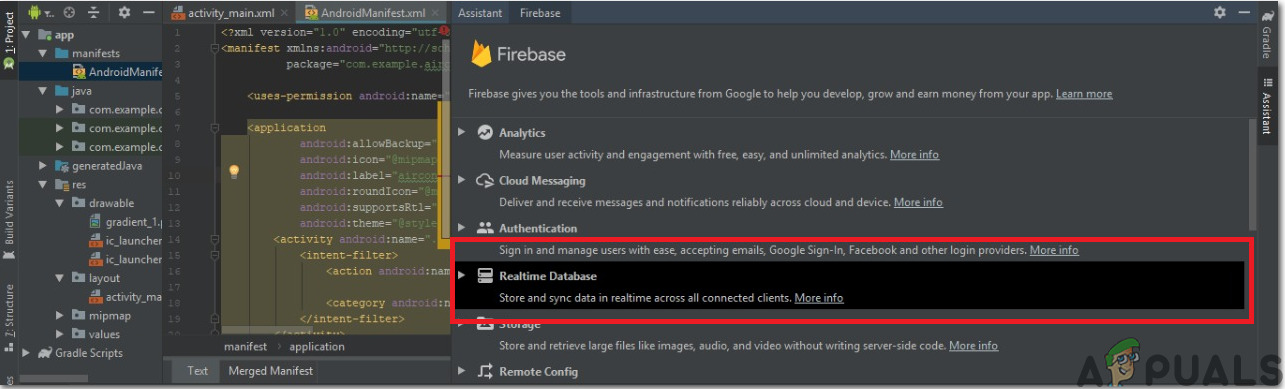
- Na pravej strane obrazovky sa zobrazí veľká ponuka, ktorá bude poskytovať ponuku takmer všetkých služieb poskytovaných firebase. Momentálne sa však zameriavame hlavne na databázu v reálnom čase. Takže kliknite na Databáza v reálnom čase. Odkaz na „ Uložiť a načítať údaje ' objaví sa. Kliknite na tento odkaz.

Firebase Assistant
- Pripojte sa Pripojiť k Firebase tlačidlo. Dostanete sa do predvoleného webového prehliadača. Najprv vás požiada o prihlásenie do svojho účtu Gmail. Potom kliknite na Pridajte do svojej aplikácie databázu v reálnom čase a prijať zmeny.
- Teraz choď na Konzola Firebase . Tam uvidíte už vyrobený projekt. Logo systému Android na ikone tohto projektora znamená, že už patrí k aplikácii pre Android.
- Z Rozvíjať ponuka, ktorá sa zobrazí na ľavej strane obrazovky, zvoľte Databáza. Tlačidlo Vytvorte databázu sa objaví vpravo. Kliknite na toto tlačidlo.
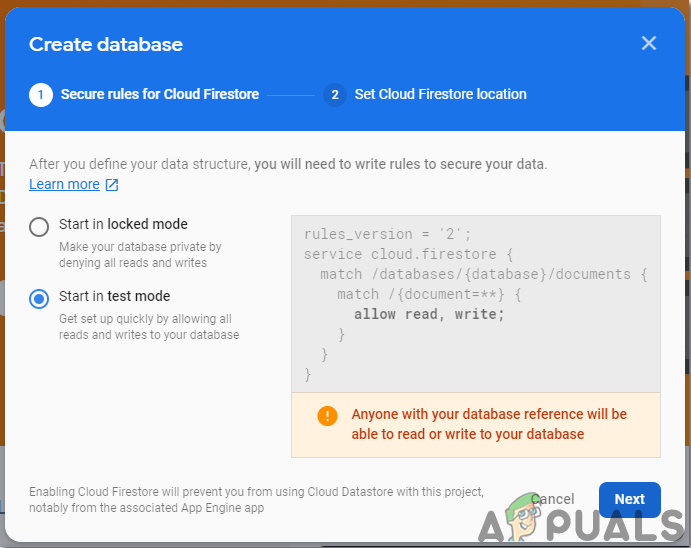
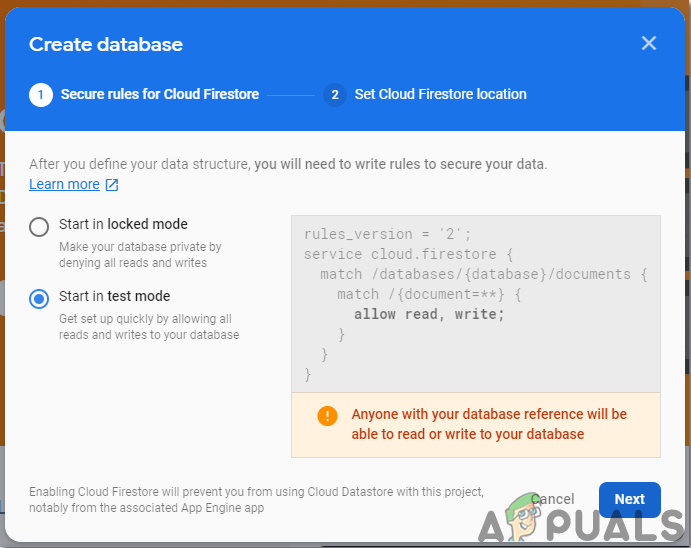
- Zobrazí sa ponuka s požiadavkou na nastavenie režimu vašej databázy. Kliknite na testovací mód a potom kliknite Povoliť .

Testovací mód
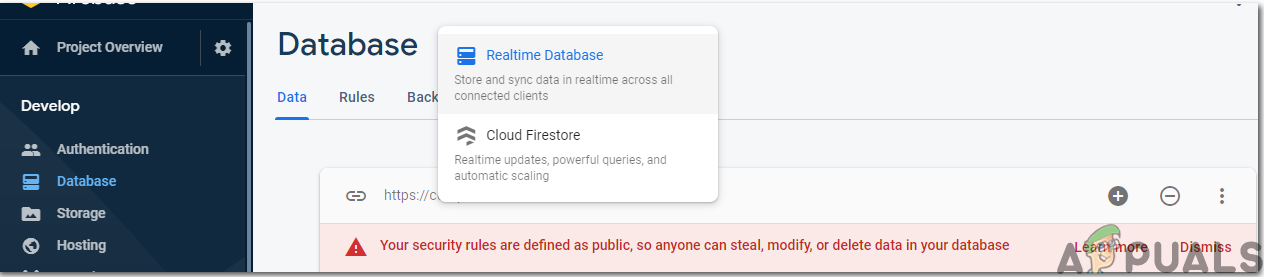
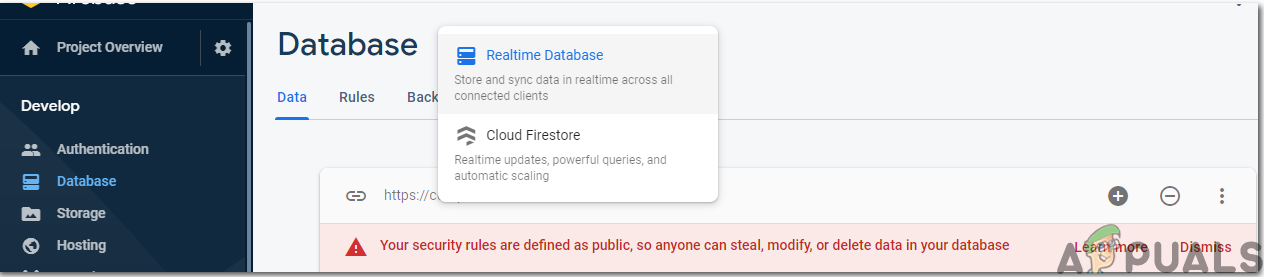
- Skutočne dôležitým krokom, ktorý si musíte pamätať, je zmena Cloud Firestore do Databáza v reálnom čase. Kliknite na tlačidlo zobrazené na obrázku nižšie a zmeňte požadovanú možnosť.

Realtime Firebase
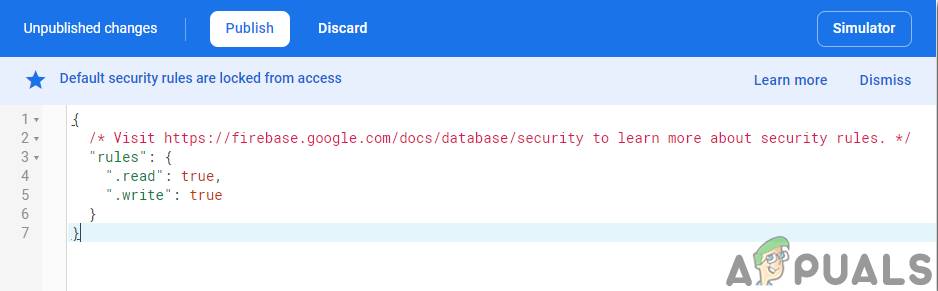
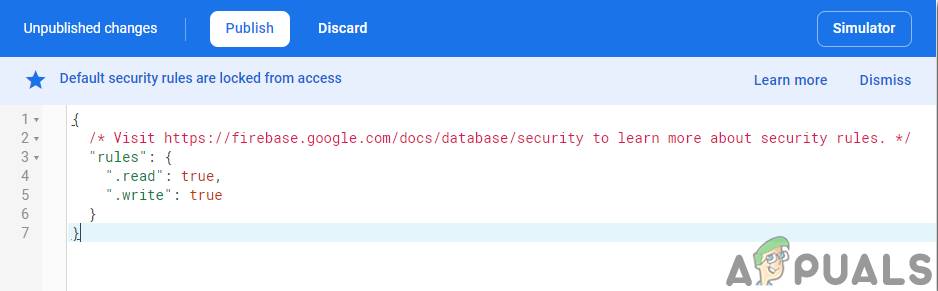
- Teraz kliknite na ikonu Pravidlá kartu a zmeňte konfigurácie na Pravdaže . Akonáhle je všetko hotové, kliknite na Zverejniť .

Zmena konfigurácií
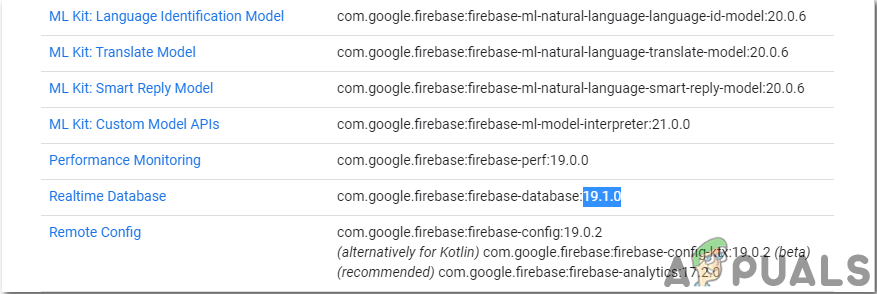
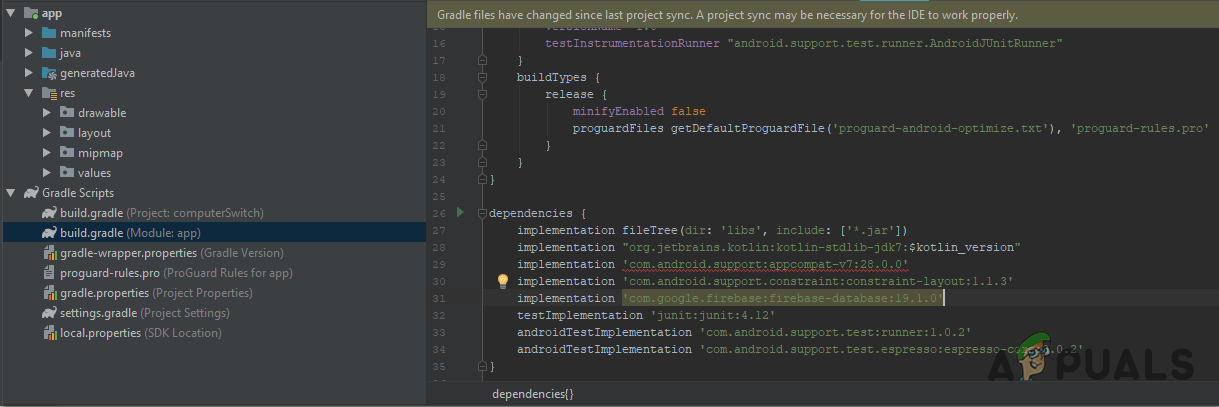
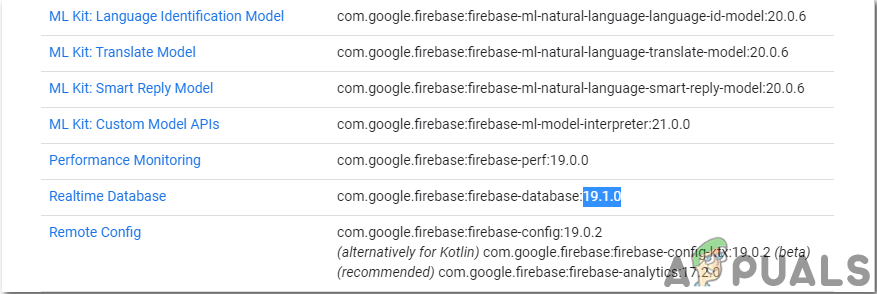
- Jedna vec, ktorú musíte urobiť okrem pripojenia firebase, je aktualizácia verzie databázy. Kliknite na choď na dokumenty . Teraz kliknite na sprievodcovia a vyberte Sprievodcovia Androidom zo zoznamu, ktorý sa zobrazí na obrazovke. Posúvajte sa nadol, kým sa nezobrazí tabuľka. V tejto tabuľke vyhľadajte databázu Real-Time a nájdite jej verziu. v mojom prípade to tak je 19.1.0.

Verzia
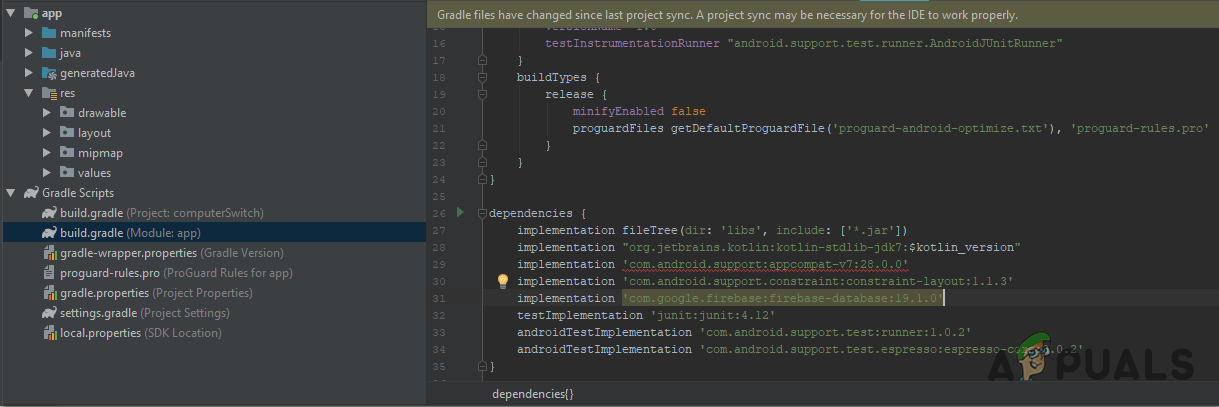
- . Kliknite na Gradle skripty, ponuku na ľavej strane obrazovky. Potom vyberte postavený. gradle (Modul: aplikácia). Teraz v kóde vyhľadajte verziu databázy v reálnom čase a nahraďte ju novou.

Verzia Firebase
- Teraz projekt synchronizujte kliknutím na tlačidlo synchronizácie zobrazené v hornej časti obrazovky.
Krok 5: Vytvorenie rozloženia
Teraz, keď je naša aplikácia pre Android pripojená k firebase, urobme rozloženie našej aplikácie, ktoré bude používateľom používané na zapnutie alebo vypnutie počítača. Ak chcete vytvoriť rozloženie, prejdite na aplikácia> res> rozloženie> activity_main.xml. kde navrhneme dispozíciu. Skopírujte nižšie uvedený kód a vytvorte textové zobrazenie.
Rozloženie našej aplikácie bude vyzerať takto:

Rozloženie aplikácie
Krok 6: Začíname s ESP32
Ak ste na Arduino IDE predtým nepracovali, nemusíte sa obávať, pretože nižšie je uvedený postup nastavenia Arduino IDE.
- Stiahnite si najnovšiu verziu Arduino IDE z Arduino.
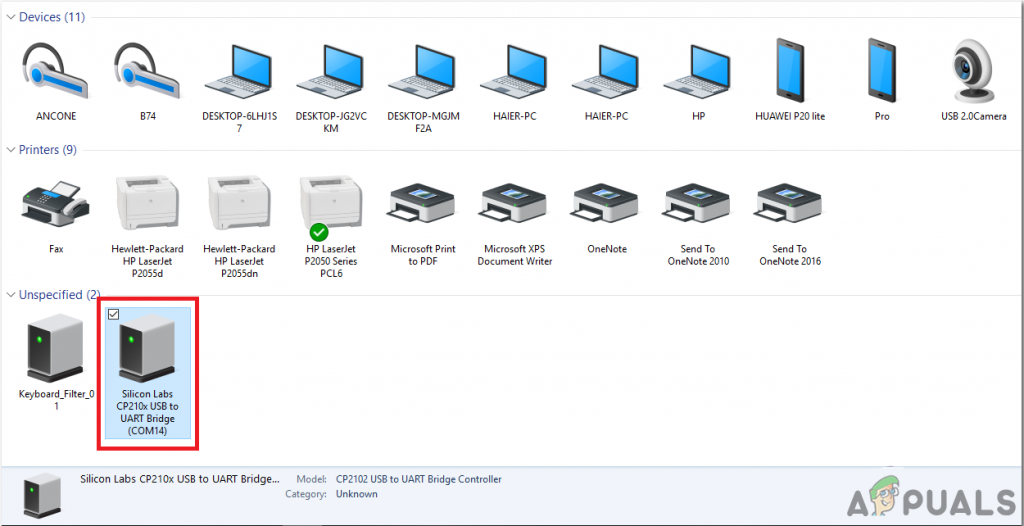
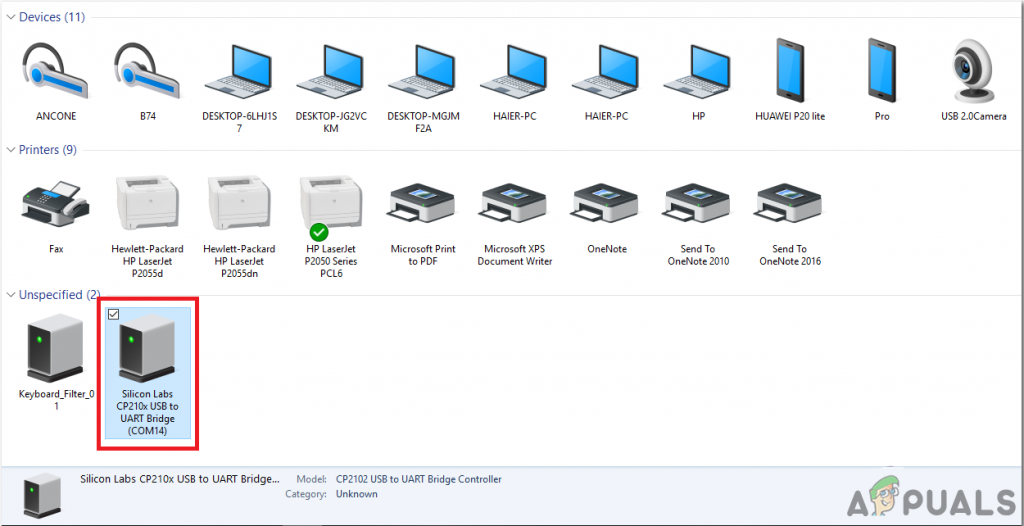
- Pripojte dosku Arduino k počítaču a otvorte ovládací panel. Kliknite na Hardvér a zvuk. Teraz otvorené Zariadenia a tlačiareň a nájdite port, ku ktorému je pripojená vaša doska. V mojom prípade to tak je COM14 ale v rôznych počítačoch je to iné.

Hľadá sa prístav
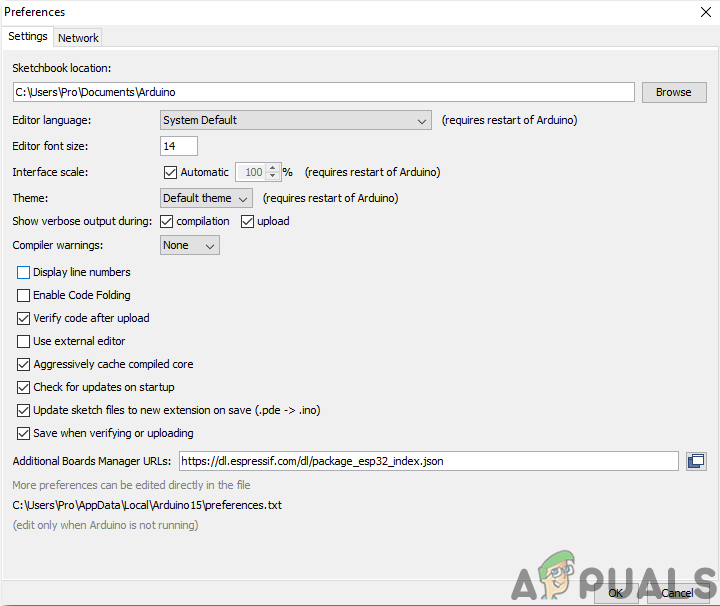
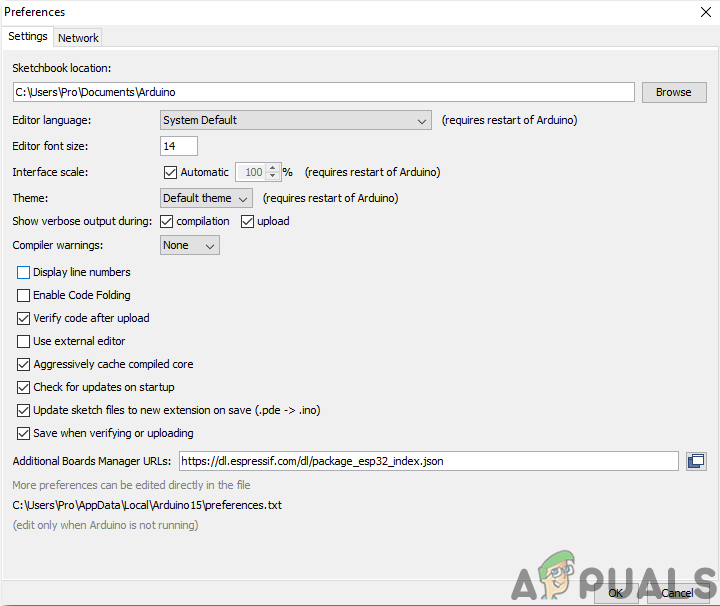
- Kliknite na Súbor a potom na Predvoľby. Skopírujte nasledujúci odkaz do priečinka URL dodatočného správcu rady. „ https://dl.espressif.com/dl/package_esp32_index.json '

Predvoľby
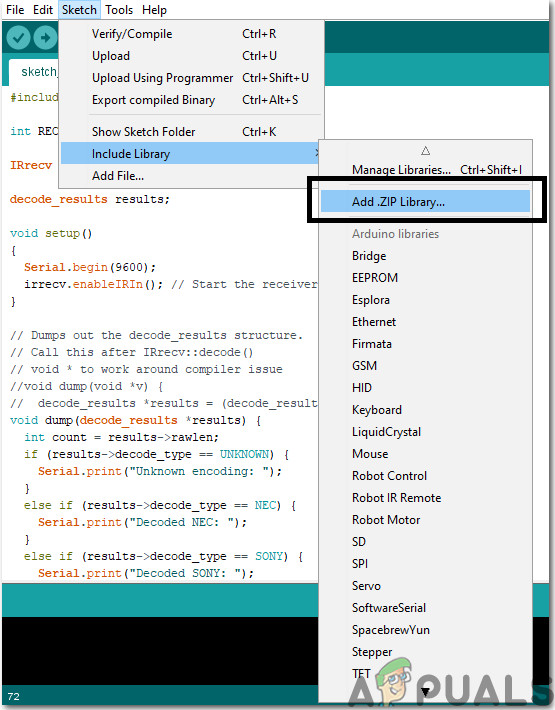
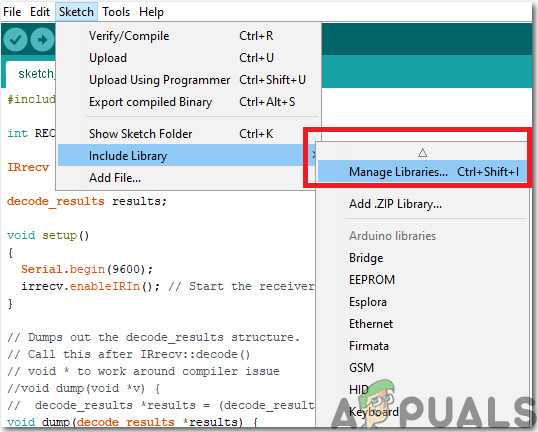
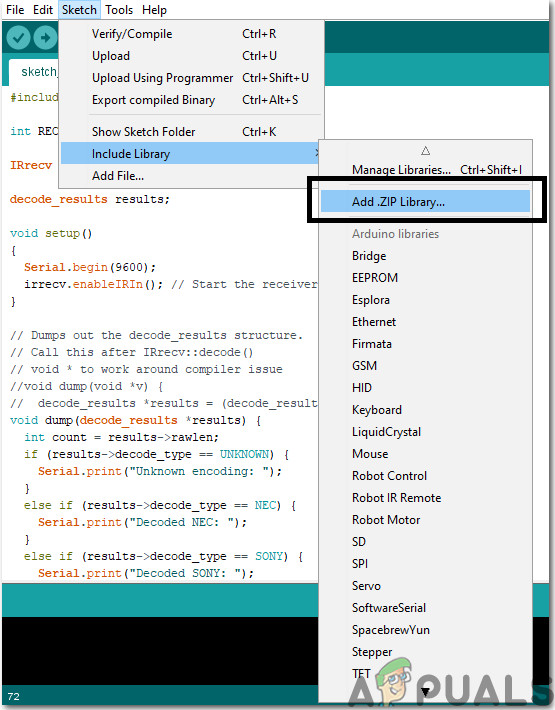
- Teraz, aby sme mohli používať ESP32 s Arduino IDE, musíme importovať špeciálne knižnice, ktoré nám umožnia napáliť kód na ESP32 a použiť ho. tieto dve knižnice sú pripojené k odkazu uvedenému nižšie. Zahrnúť knižnicu, choďte Skica> Zahrnúť knižnicu> Pridať knižnicu ZIP . Zobrazí sa rámček. Vyhľadajte priečinok ZIP v počítači a kliknutím na tlačidlo OK tieto priečinky zahrňte.

Vrátane knižnice
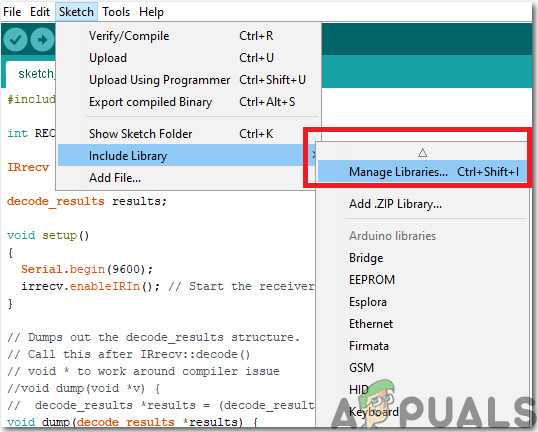
- Teraz choď na Skica> Zahrnúť knižnicu> Správa knižníc.

Spravujte knižnice
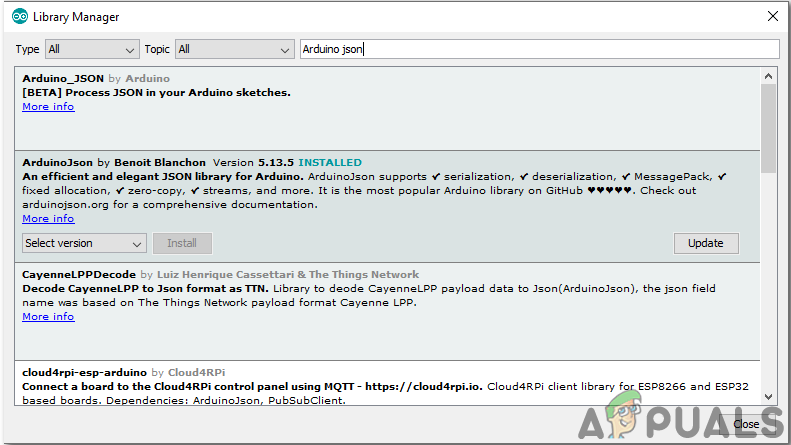
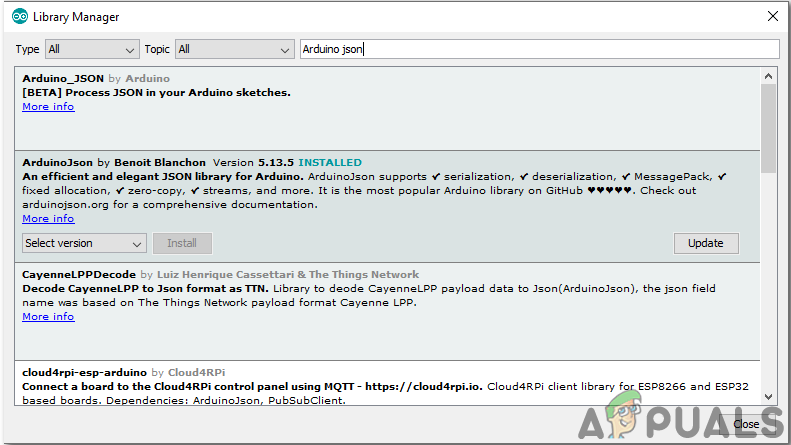
- Otvorí sa ponuka. Do vyhľadávacieho panela zadajte text Arduino JSON. Zobrazí sa zoznam. Inštalácia Arduino JSON od Benoita Blanchona.

Arduino JSON
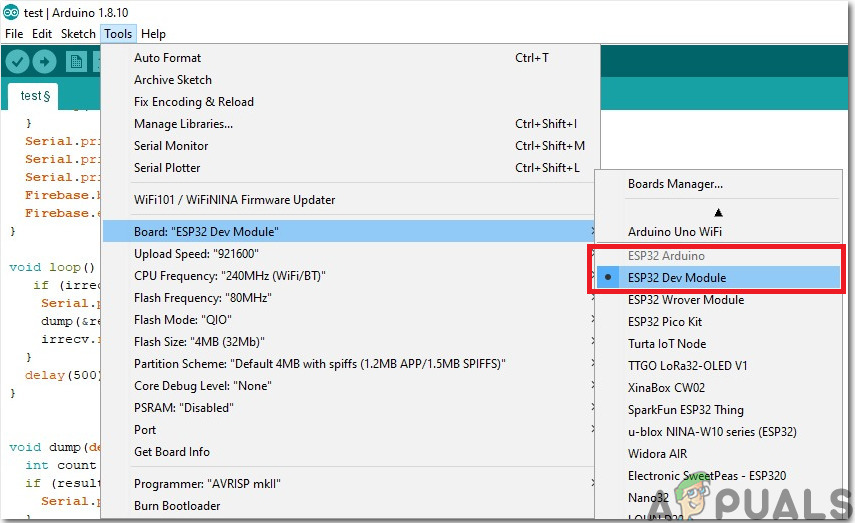
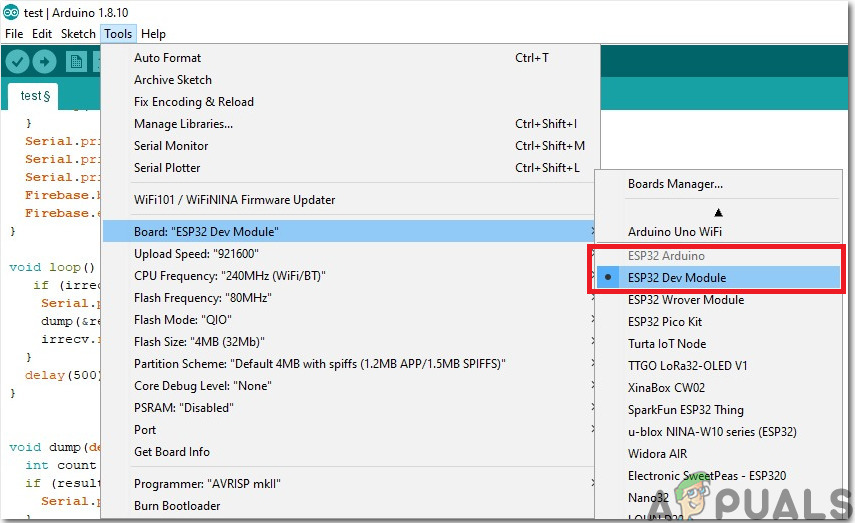
- Teraz kliknite na ikonu Náradie. Zobrazí sa rozbaľovacia ponuka. Nastaviť dosku na Modul ESP Dev.

Nastavenie rady
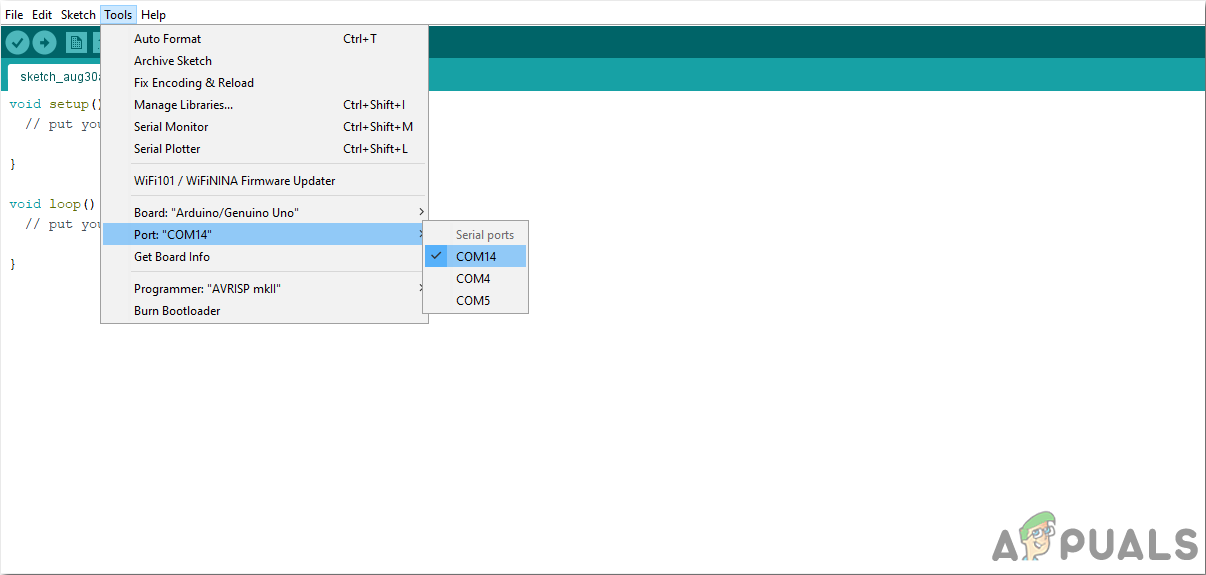
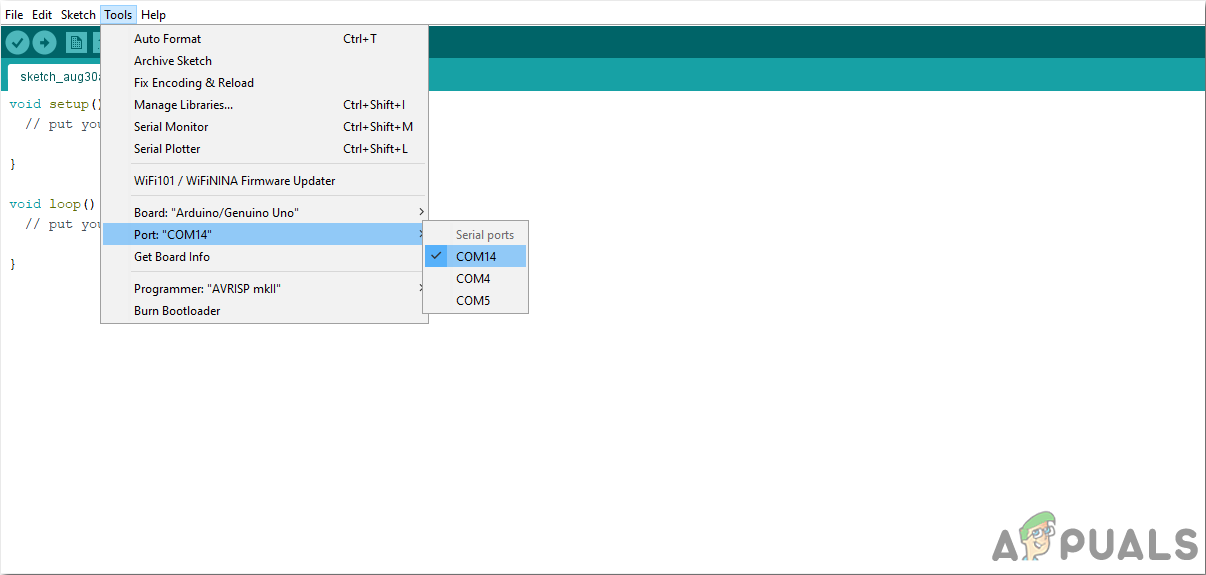
- Znova kliknite na ponuku Nástroj a nastavte port, ktorý ste predtým sledovali na ovládacom paneli.

Nastavenie portu
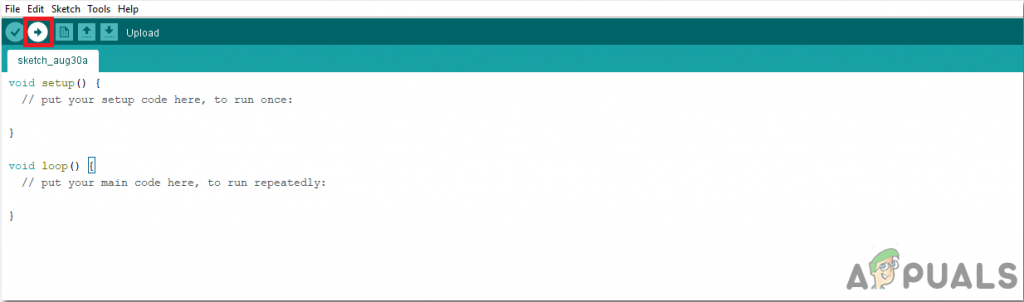
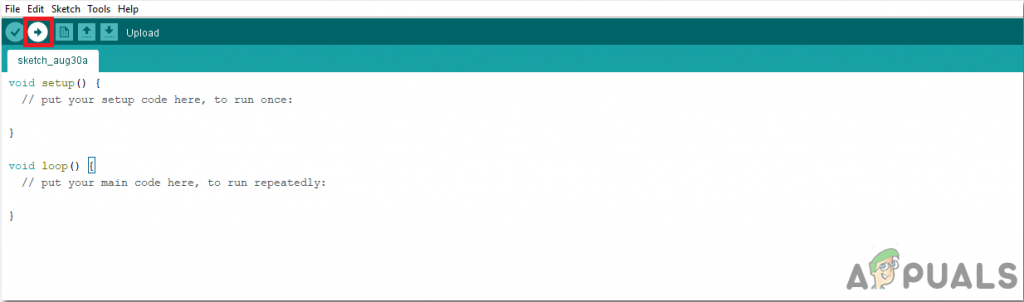
- Teraz nahrajte kód, ktorý je uvedený v nasledujúcom odkaze, a kliknutím na tlačidlo nahrávania vypálte kód na mikrokontrolér ESP32.

Nahrať
Takže teraz, keď budete nahrávať kód, môže dôjsť k chybe. Toto je najbežnejšia chyba, ktorá sa môže vyskytnúť, ak používate novú verziu Arduino IDE a Arduino JSON. Nasledujú chyby, ktoré sa môžu zobraziť na obrazovke.
V súbore zahrnutom z C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, z C: Users Pro Desktop airconditioner code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14:11: chyba: StaticJsonBuffer je trieda z ArduinoJson 5. Informácie o tom, ako upgradovať program na ArduinoJson, nájdete na arduinojson.org/upgrade. verzia 6 StaticJsonBuffer jsonBuffer; ^ V súbore zahrnutom z C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, z C: Users Pro Desktop airconditioner code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: chyba: StaticJsonBuffer je trieda od ArduinoJson 5. Informácie o tom, ako upgradovať program na, nájdete na arduinojson.org/upgrade ArduinoJson verzia 6 vráti StaticJsonBuffer (). ParseObject (_data); ^ Pre 'WiFi.h' bolo nájdených viac knižníc Použité: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Nepoužíva sa: C: Program Files ( x86) Arduino libraries WiFi Používanie knižnice WiFi vo verzii 1.0 v priečinku: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Používanie knižnice IOXhop_FirebaseESP32-master v priečinku: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (legacy) Používanie knižnice HTTPClient vo verzii 1.2 v priečinku: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Používanie knižnice WiFiClientSecure vo verzii 1.0 v priečinku: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Používanie knižnice ArduinoJson na adrese verzia 6.12.0 v priečinku: C: Users Pro Documents Arduino libraries ArduinoJson stav ukončenia 1 Chyba kompilácie pre modul ESP32 Dev Module.
Niet sa čoho obávať, pretože tieto chyby môžeme eliminovať vykonaním niekoľkých jednoduchých krokov. Tieto chyby vznikajú, pretože nová verzia Arduino JSON má namiesto nej inú triedu StaticJsonBuffer. Toto je vlastne trieda JSON 5. Túto chybu teda môžeme jednoducho vylúčiť znížením verzie Arduino JSON nášho Arduino IDE. Jednoducho choďte na Skica> Zahrnúť knižnicu> Správa knižníc. Hľadať Arduino JSON od Benoita Blanchona ktoré ste predtým nainštalovali. Najskôr ho odinštalujte a potom nastavte jeho verziu na 5.13.5. Teraz, keď sme nastavili starú verziu Arduino JSON, znova ju nainštalujte a kód znova skompilujte. Váš kód sa tentokrát úspešne skompiluje.
Krok 7: Porozumenie Kódexu
Kód tohto projektu je veľmi jednoduchý a je stručne vysvetlený nižšie. Ďalej je možné stiahnuť kód z potrebných knižníc z Tu.
1. Na začiatku musíme zahrnúť dve knižnice, ktoré sa použijú na pripojenie nášho kódu k databáze Firebase, a do druhej budeme používať infračervený senzor s našim mikrokontrolérom. Potom pridáme hostiteľa a autentizáciu našej firebase, pretože potom našu ESP32 by bol schopný nájsť našu databázy . Potom poskytneme SSID a heslo nášho miestneho internetového pripojenia. Potom musíme urobiť objekt, aby sme mohli tlačiť a vyskakovať dáta z nášho cloudu. Potom definujeme pin, ku ktorému bude pripojený náš senzor a taktiež urobíme objekt na spracovanie dát pochádzajúcich z IR senzora.
#include #include #include #define FIREBASE_HOST 'coma-patient.firebaseio.com' #define FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf' #define WIFI_SSID 'PRO' #Define WIFI_SSID 'PRO' #Define PRO int RECV_PIN = 19; IRrecv irrecv (RECV_PIN); výsledky decode_results;
2. nastavenie neplatnosti () , je slučka, ktorá beží, keď je stlačené tlačidlo aktivácie alebo keď je mikrokontrolér zapnutý. Tu spustíme prijímač nášho IR snímača a napíšeme kód na začatie pripájania nášho mikrokontroléra k miestnemu internetovému pripojeniu.
void setup () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); irrecv.enableIRIn (); // Spustite prijímač // pripojte sa k wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println („pripája sa“); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); oneskorenie (500); } Serial.println (); Serial.print ('pripojený:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, true); }3. neplatná slučka () je funkcia, ktorá beží opakovane v slučke. Tu tento kód kontroluje, či hodnoty pochádzajú zo snímača.
void loop () {if (irrecv.decode (& results)) {Serial.println (results.value, HEX); výpis (& výsledky); irrecv.resume (); // Príjem nasledujúcej hodnoty} delay (500); }Štyri. skládka neplatnosti () je funkcia, ktorá sa používa na prvú identifikáciu modelu diaľkového ovládača, ktorý odosiela signál do snímača. tiež vypíše štruktúru decode_results.
void dump (decode_results * results) {int count = results-> rawlen; if (results-> decode_type == UNKNOWN) {Serial.print ('Neznáme kódovanie:'); } else if (results-> decode_type == NEC) {Serial.print ('Decoded NEC:'); } else if (results-> decode_type == SONY) {Serial.print ('Decoded SONY:'); } else if (results-> decode_type == RC5) {Serial.print ('Decoded RC5:'); } else if (results-> decode_type == RC6) {Serial.print ('Decoded RC6:'); } to else if (results-> decode_type == PANASONIC) {Serial.print ('Decoded PANASONIC - Address:'); Serial.print (výsledky-> panasonicAddress, HEX); Serial.print ('Hodnota:'); } else if (results-> decode_type == JVC) {Serial.print ('Decoded JVC:'); } Serial.print (výsledky-> hodnota, HEX); Serial.print ('('); Serial.print (výsledky-> bity, DEC); Serial.println ('bity)'); Serial.print ('Raw ('); Serial.print (count, DEC); Serial.print ('):'); pre (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } else {Serial.print (- (int) vysledky-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (''); } Serial.println (''); }Krok 8: Príprava hardvéru
Po vypálení kódu do ESP32 musíme pripraviť hardvér a pripevniť ho na stenu alebo iné vhodné miesto v blízkosti klimatizácie. Pripevnite komponenty na nepájivú dosku podľa schémy hore. Po zostavení obvodu zapnite modul ESP pomocou nabíjačky Android. Je lepšie navrhnúť si hardvér doma alebo jednoducho vložiť hardvér do skrinky Raspberry Pi.
Krok 9: G iving Záverečné dotyky
Po zostavení hardvéru ho otestujeme. Pripojte nabíjačku Android k ESP32 a zapnite ho. Uistite sa, že váš telefón má dostatočnú silu signálov vašej miestnej siete pripojenie k internetu . Otvorte aplikáciu a stlačte tlačidlo, uvidíte, že teraz môžete ovládať svoj AC pomocou mobilnej aplikácie.
To bolo na dnes všetko, dúfam, že by vás čítanie tohto článku potešilo a po vyrobení vlastného prototypu na ovládanie klimatizácie doma sa nezabudnite podeliť o svoje skúsenosti!