Používanie programu Adobe Illustrator na vytváranie ilustrácií
V aplikácii Adobe Illustrator môžete vytvoriť čarodejnícky klobúk pomocou kombinácie nástrojov pero, nástroj na priamy výber a tvarový nástroj. Každú časť klobúka je možné pomocou týchto rôznych nástrojov upravovať a vytvárať tak veľmi príťažlivý čarodejnícky klobúk. Postupujte podľa pokynov uvedených nižšie.
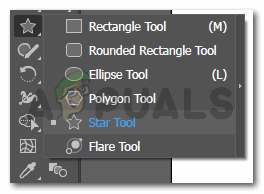
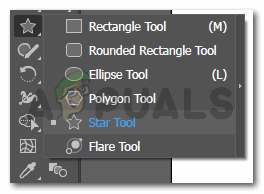
- Kliknite na nástroj na tvarovanie, ktorý by mal predvolene tvar obdĺžnika. Ak kliknete pravým tlačidlom na ikonu, zobrazia sa rôzne možnosti tvarov. Vyberte druhú poslednú možnosť zo zoznamu, čo je nástroj s hviezdičkou.

Vyberte nástroj s hviezdičkou na ľavom paneli nástrojov a vytvorte trojuholník
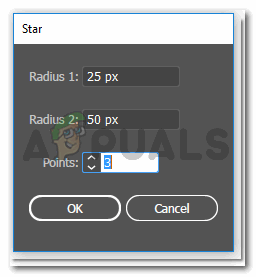
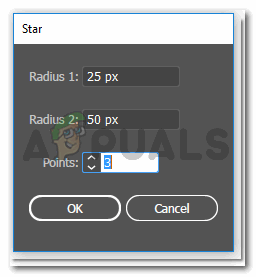
- To, že je to hviezda, ešte neznamená, že sa z nej dá vyrobiť iba hviezda, ale môžete z nej vyrobiť aj iné tvary. Po vybratí tvaru hviezdy a po jednom kliknutí na návrhovú plochu sa zobrazí dialógové okno s nastavením nástroja hviezdy. Tieto nastavenia môžete zmeniť podľa tvaru, ktorý chcete nakresliť. Keďže chcem vytvoriť trojuholník, zmením číslo pre body z 5 na 3, aby som nakreslil trojuholník a kliknite na OK.

Upravte body tvaru na 3, čo je potrebné urobiť, aby sme vytvorili trojuholník a nie hviezdu
- Na artboard nakreslite trojuholník podľa toho, aký veľký chcete mať tvar.

Nakreslite trojuholník, ktorý sa príslušne upraví, aby sa vytvorila horná časť čarodejníckeho klobúka
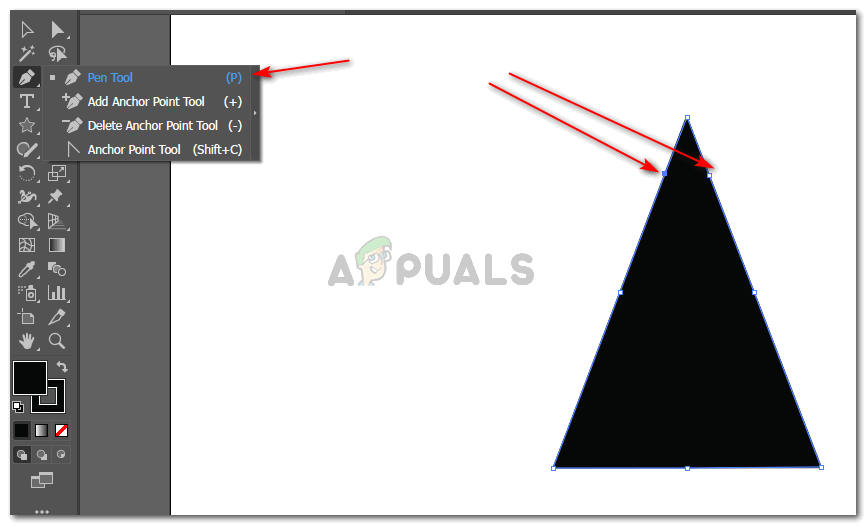
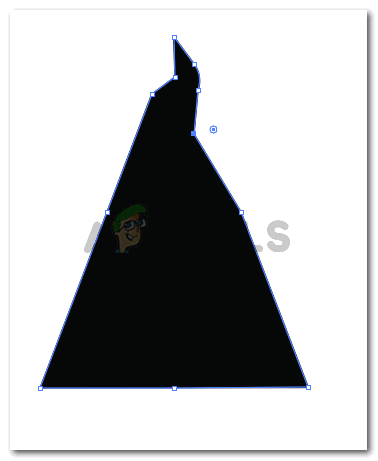
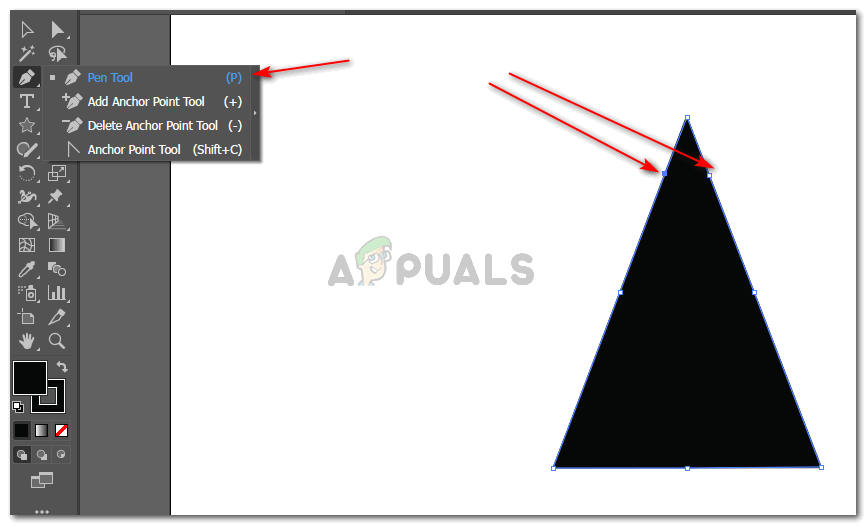
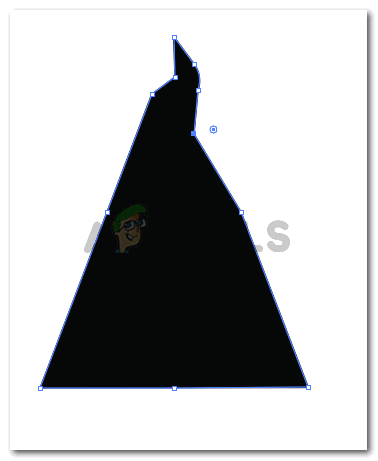
- Aby som priniesol krivky do tohto trojuholníka s rovnými hranami, pomocou nástroja pero urobím kotviace body na trojuholníku, kde chcem, aby bol tvar zakrivený. Obrázok nižšie zobrazuje krivky iba pre horné okraje, niektoré som tiež pridal k základni trojuholníka, aby vyzeral viac 3D.

Pomocou nástroja pero vytvorte kotviace body, ktoré sa neskôr zakrivia
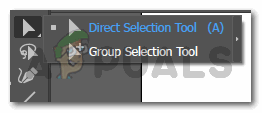
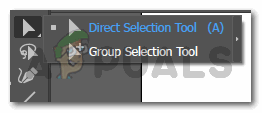
- Keď vytvorím kotviace body na trojuholníku, vyberiem nástroj Priamy výber, pomocou ktorého tieto kotviace body zakrivíme tvar z rôznych častí.

Nástroj na priamy výber, ktorý vám pomôže zakriviť kotviace body ľubovoľného tvaru

Zakrivenie kotviacich bodov

Horná časť čiapky je vyrobená. Rovnaký tvar môžete vytvoriť pomocou nástroja pero namiesto nástroja na tvar
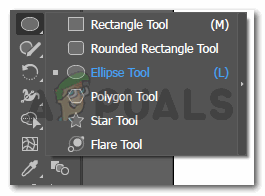
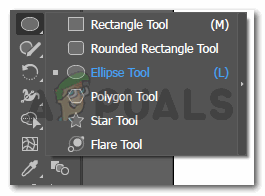
- Teraz, aby ste vytvorili širšiu časť klobúka, ktorá je väčšinou veľkým kruhom, musíte vybrať nástroj elipsy z ľavého panela s nástrojmi. Toto je rovnaká možnosť, z ktorej ste vybrali nástroj s hviezdičkou.

Ak chcete vytvoriť spodnú časť klobúka, musíte zvoliť nástroj elipsy
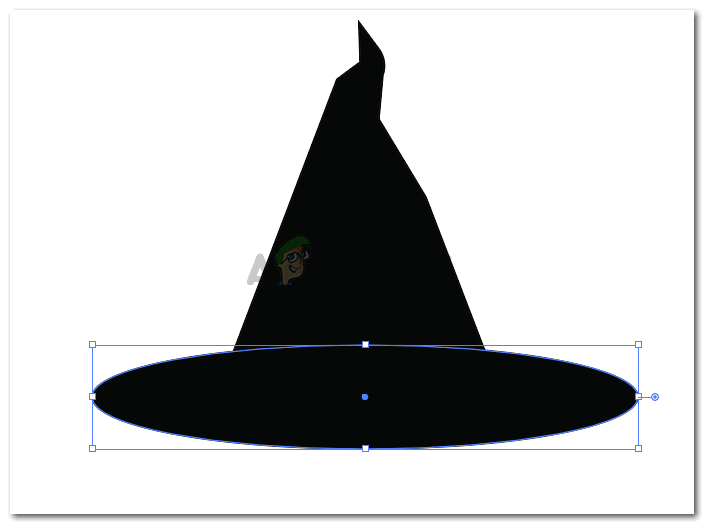
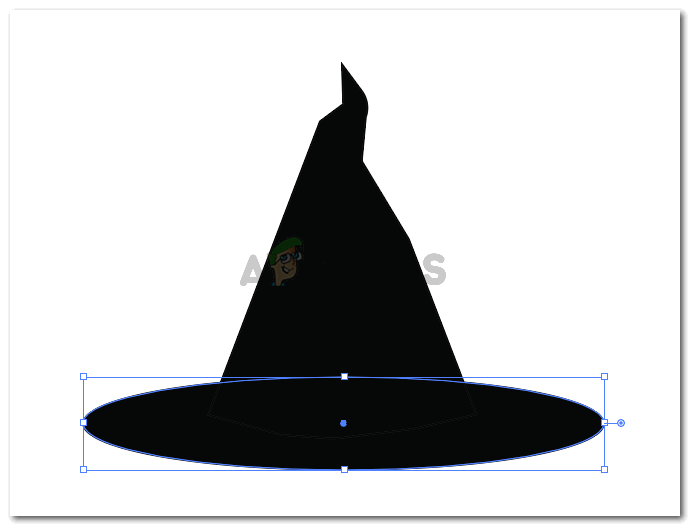
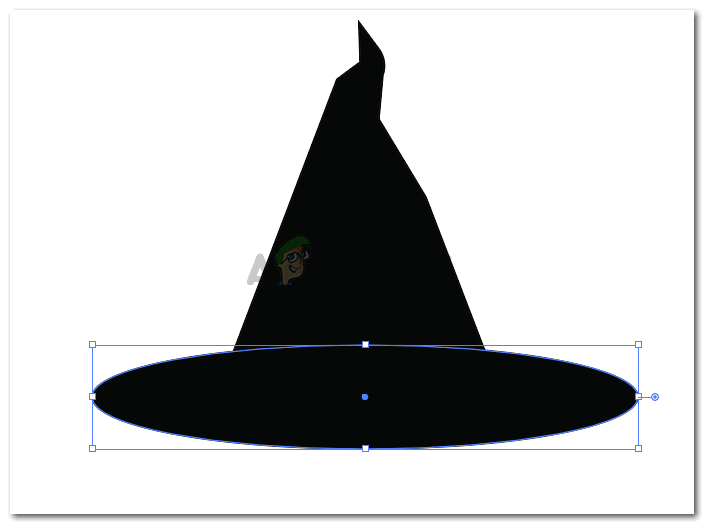
- Nakreslite ovál v závislosti od hornej časti klobúka. Nemal by byť príliš malý a rovnako ani príliš široký. Uistite sa, že je rovnako úmerná hornej časti klobúka, aby vyzeral realistickejšie.

urobte vodorovný ovál
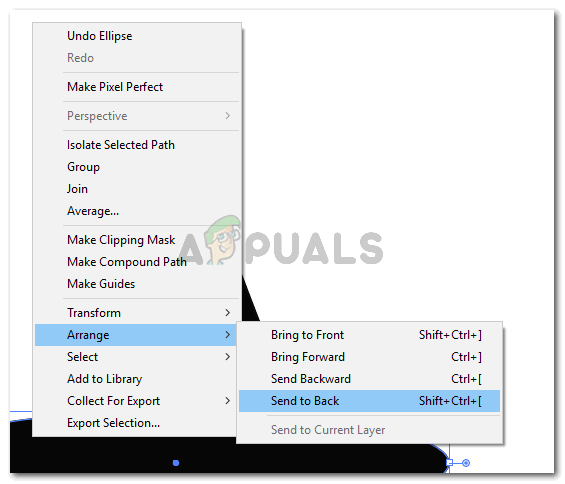
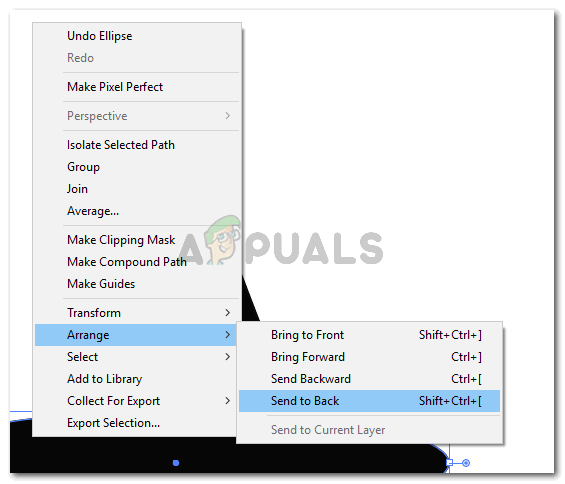
Pretože keď vytvoríte druhý obrázok, nakreslí sa to cez predchádzajúci obrázok. Aby klobúk vyzeral skutočne, musíte za hornú časť klobúka umiestniť ovál, ktorý ste práve vytvorili. Ak to chcete urobiť, kliknite pravým tlačidlom myši na elipsy, ktoré ste práve nakreslili. Prejdite na možnosť „Usporiadať“, zobrazí sa rozšírený zoznam možností, kde je potrebné zvoliť možnosť „Poslať dozadu“.

vezmite ho dozadu tak, že ho usporiadate za trojuholníkový tvar
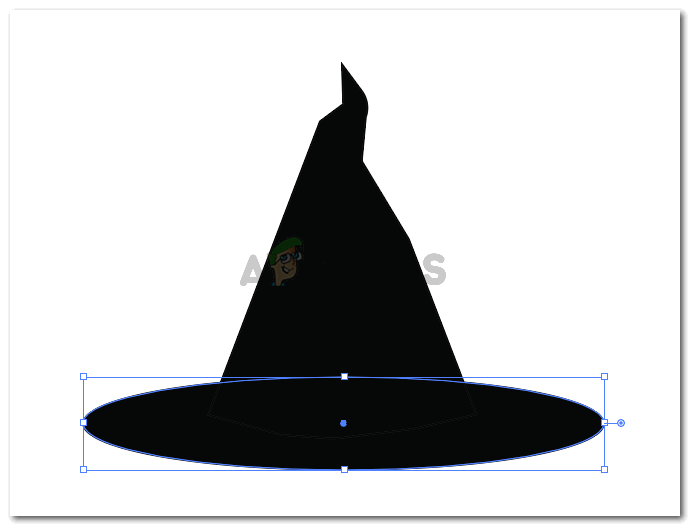
Toto pošle ovál za trojuholníkový tvar.

usporiadané
- Teraz, keď ste vytvorili celý klobúk, musíte zmeniť farby klobúka, aby ste pridali ďalšiu hĺbku. Na to použijeme gradientovú výplň.
- Na jednom ľavom paneli nástrojov, priamo na jeho konci, si môžete všimnúť tri možnosti vyplnenia. Musíte vybrať ten v strede, ktorý je pre prechodovú výplň, pretože sa zobrazuje ikona pre.

Pridajte prechod do tvarov, aby ste tvarom dodali väčšiu hĺbku
Poznámka: Musíte zvoliť tvar, do ktorého chcete pridať prechodovú výplň. Bez výberu tvaru nemôžete mať implementovanú túto prechodovú výplň.
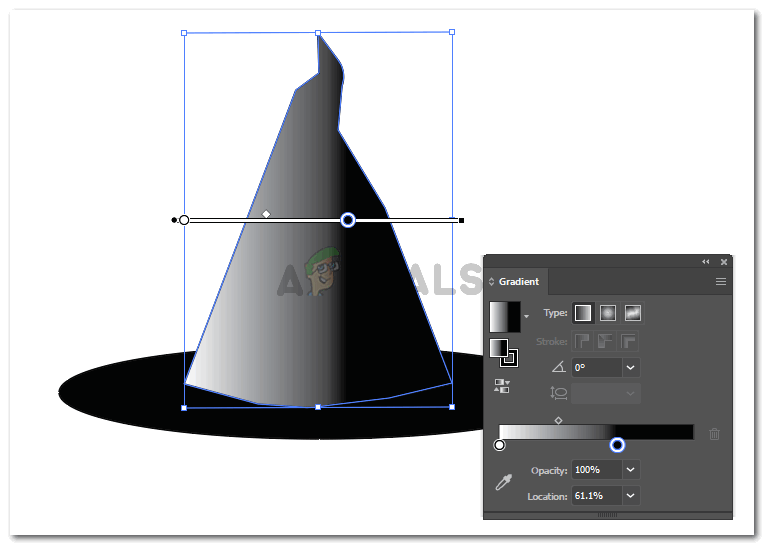
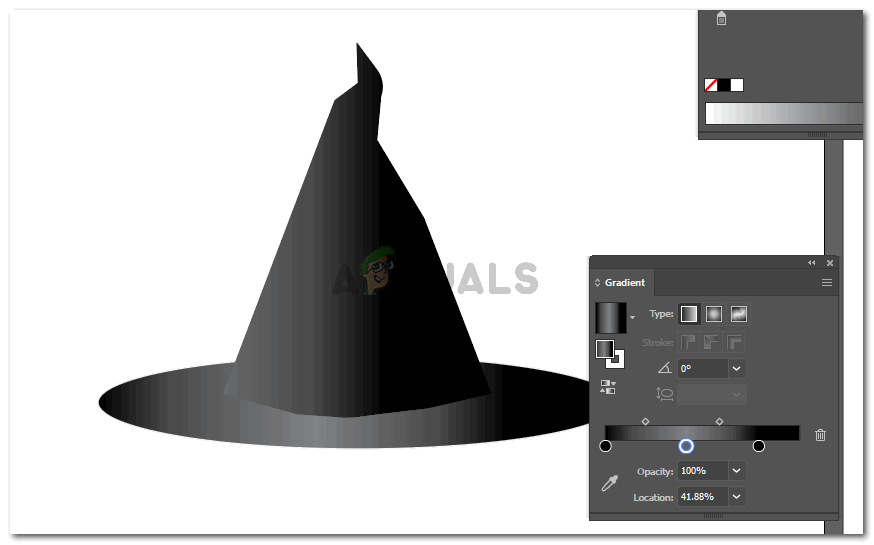
- Po výbere tvaru bude váš tvar vyzerať takto.

Vyberte tvar, do ktorého chcete pridať prechod. Takto bude vyzerať vrchná časť klobúka, keď pridáte gradient
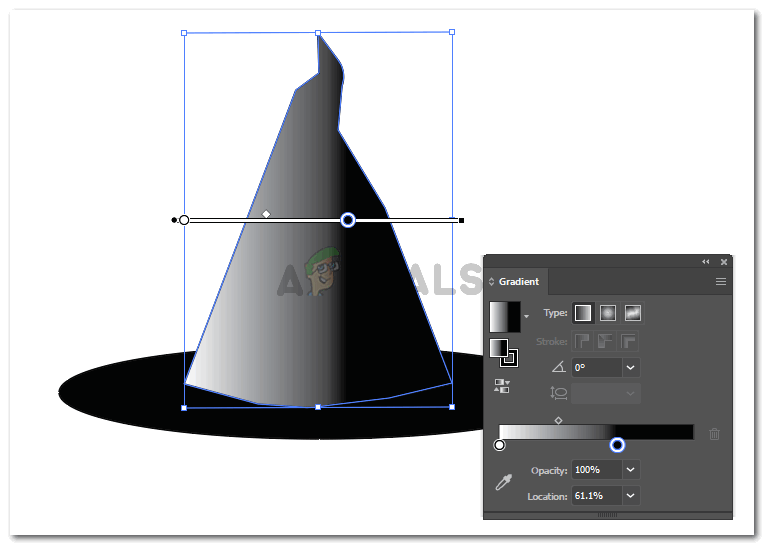
Zobrazí sa pole s možnosťou nastavenia výplne gradientu, kde môžete upraviť farbu výplne a to, ako chcete, aby sa prechod zobrazoval, či už od stredu, od okraja alebo diagonálne.
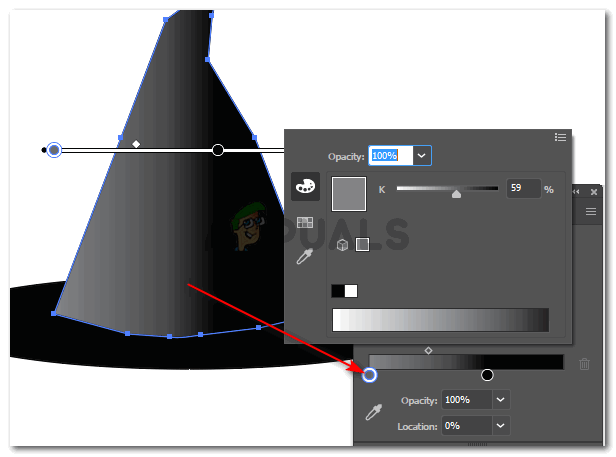
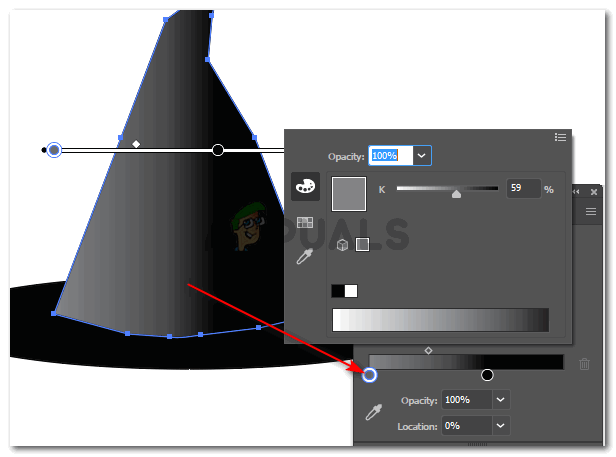
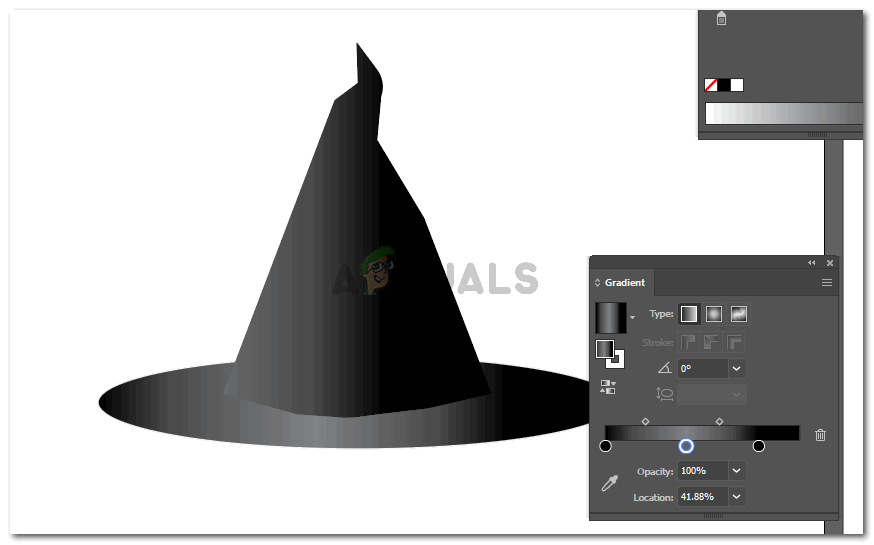
Kliknutím na kruh na obrázku nižšie môžete zmeniť farebné tieňovanie prechodu.
Upravte farby prechodu
Rovnakým spôsobom postupujte aj pre ovál, ktorý ste vytvorili. Podľa toho upravte gradient. Prechod vždy dáva obrazu realistickejší vzhľad. Ako vidíte na obrázku nižšie, konečný výsledok nášho čarodejníckeho klobúka.

Klobúk je teraz hotový.