Prehrávač Adobe Flash Player sa už dlho používa ako primárny videoprehrávač pre internet. Vládol dlho, ale nahrádzajú ho protokoly, ktoré sú rýchlejšie, efektívnejšie a uľahčujú správu súborov. Prehliadač Google Chrome začal blokovať aj Flash a čoskoro úplne ukončí svoju podporu pre Adobe Flash. Môže chvíľu trvať, kým plne nahradíte tento starší protokol, ale určite to prinesie jeho výhody. Niektoré z novších prehľadávačov majú natívnu podporu pre HLS (HTTP Live Streaming).
HTML5 a HLS sú protokoly otvoreného zdroja, čo znamená, že ktokoľvek môže upraviť ich kód a použiť ich na svojich webových stránkach úplne zadarmo. Šifrovanie videa do niekoľkých rôznych štandardov kvality prehrávania, skryté titulky a optimalizácia kvality videa podľa šírky pásma sú vďaka streamovaniu videa HLS bezproblémové. Kvôli natívnemu HTML tag, streamovanie HTML5 je súčasťou kódu, čo umožňuje ľahké streamovanie cez HLS a DASH. DASH a HLS rozdeľujú videostream na malé segmenty, ktoré je možné použiť pre videoprehrávač HTML5. Znižujú čas, ktorý musíte vyrovnať, aby sa video začalo prehrávať, a prípadné problémy so koktaním, s ktorými sa môžete stretnúť pri sledovaní streamu. Výhody sa neobmedzujú iba na diváka, ale vzťahujú sa aj na poskytovateľa obsahu.
Vložte si na svoj web videoprehrávač HTML5 pomocou JWPlayer
Skôr ako začneme, navrhujeme získať JWPlayer z tu . So vzrastom HLS a DASH, ktoré sa používajú na účely adaptívneho streamovania, vzniklo veľa videoprehrávačov, ktoré používateľom určite poskytujú ich spravodlivý podiel výhod. Jedným z takýchto hráčov, ktorý opakovane odolával výzvam a používajú ho napríklad ESPN a Sony Pictures, je JWPlayer. Nahrávanie obsahu, vkladanie videoprehrávača do HTML5, iOS, Android a Fire OS je jednoduché pomocou natívneho kódu JWPlayer, ktorý si môžete prispôsobiť pre ešte lepšiu používateľskú skúsenosť. Dnes sa však zameriavame na videoprehrávače HTML5 a na to, ako môžete použiť HLS a DASH na lepšie adaptívne streamovanie.
Čo ponúka JW Player?
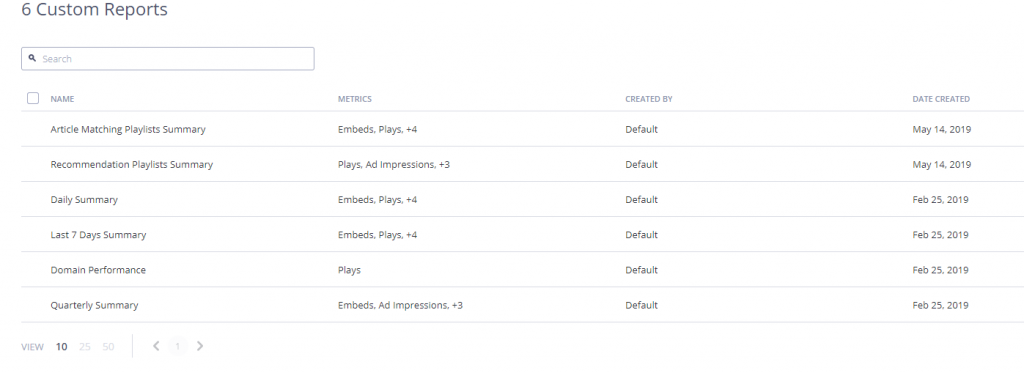
Spolu s tým, že vám poskytuje platformu na nahrávanie vašich videí a ich vytváranie do zoznamu skladieb, umožňuje vám JWPlayer tiež prezerať štatistiky vašich nahraných videí v reálnom čase tým, že vám poskytuje prehľady vašich harmonogramov reklám a prispôsobené prehľady.

Prispôsobené prehľady
Program JWPlayer uľahčuje správu obsahu vašich webových stránok so systémom CMS aj tým, že vám umožňuje ľahkú správu titulkov, miniatúr, metadát atď. Preto použitie a výhody programu JWPlayer presahujú rámec toho, že ide o prehrávač videa na vkladanie vašich videí vo formáte HTML5.
Nahrávanie videí na JWPlayer

Odovzdajte videá
Predtým, ako začnete vkladať JWPlayer na svoj web HTML5, je dôležité najskôr nahrať príslušné videá na platformu JWPlayer. Našťastie to nie je príliš zložitá úloha, pretože stačí iba vybrať súbor, ktorý chcete nahrať.
Po nahraní videa môžete začať upravovať sekciu metadát daného videa, prezerať analytiku a monitorovať prenos atď., Alebo získať zdroje pre HLS a nahrávať skryté titulky na karte diel.
Prispôsobenie videoprehrávača HLS a DASH
Pred vložením prehrávača videa musíte na svoje stránky najskôr pridať knižnicu prehrávačov. Existujú tri spôsoby, ako môžete dosiahnuť tento úspech. Samoobslužné, hosťované v cloude a hosťované v cloude s hovormi API. Rozdiel medzi cloud hostingom a cloud hostingom s hovormi API je jednoducho na základe hovorov API. Toto sa odporúča vývojárom, ktorí chcú riadiť implementáciu svojho videoprehrávača prostredníctvom hovorov API. V prípade vlastných hostiteľov je verzia prehrávača úplne pod kontrolou vás. Je dôležité poznamenať, že licencia hráča sa neotáča automaticky a pri použití funkcie hostiteľa hostiteľa sa musí robiť manuálne.

Prispôsobenie prehrávača hosťovaného v cloude
Ako vidíte tu, prehrávač hostovaný v cloude je možné prispôsobiť a vyleštiť podľa vašich predstáv. Hráč môže mať napríklad responzívnu veľkosť alebo pevnú veľkosť. Prehrávanie je možné nastaviť na slučku, stíšiť ho pri spustení atď. Ďalej môžete tiež zmeniť predvolenú farbu prehrávača, odporúčania videí a oveľa viac.
Keď toto všetko splníte, musíte potom nahrať kód knižnice prehrávača hosťovaného v cloude na svoju webovú stránku značka, aby sa mohol JWPlayer načítať na váš web.
Vkladanie prehrávača videa
V predvolenom nastavení JWPlayer automaticky uprednostňuje mediálne motory HTML5, takže sa nemusíte starať o nastavenie primárnych preferencií. Niektoré prípady si však môžu vyžadovať zmenu. Ak sa to stane, môžete prehrávač prispôsobiť a nastaviť podľa svojich predstáv.
Po nahraní knižnice prehrávača hosteného v cloude na značku vašej webovej stránky je ďalším krokom nahranie vloženého kódu. Najskôr vytvorte a značka v kde sa musí objaviť JWPlayer. Zavolajte nastaviť() s vlastnosťou playlistu zavolať hráča v cieľovom .
Nižšie je uvedený príklad vzorky nastaviť() kód, ktorý poskytujú samotní vývojári JWPlayer:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4